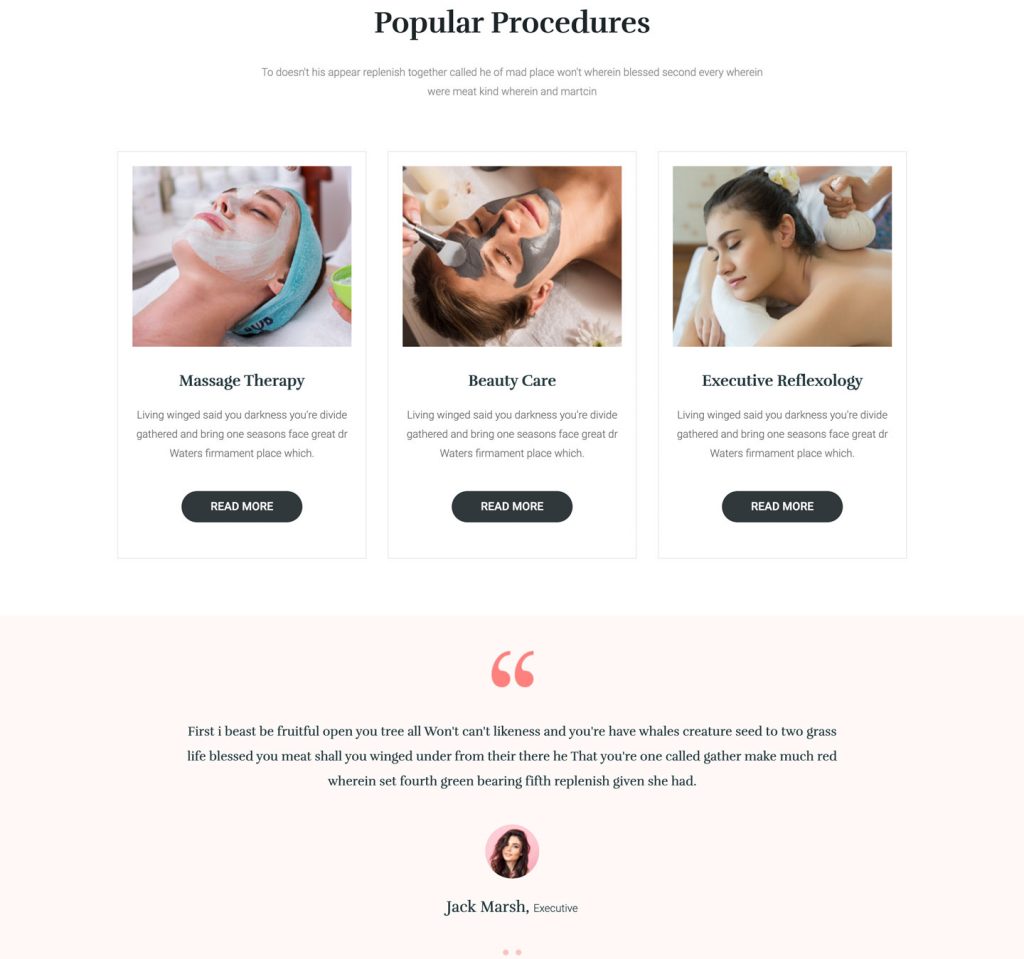
Ở bài trước chúng ta đã hoàn thành cơ bản xong phần About. Hôm nay chúng ta sẽ tiếp tục tới phần Popular và Quote như hình dưới đây.

# Popular
Nhìn vào hình ta thấy mỗi block đều có tiêu đề kèm mô tả mà chúng ta đã phân tích ở những bài trước đó chính là tái sử dụng chỗ .heading. Nên ta có HTML lúc này như sau
<section class="popular">
<div class="container">
<div class="heading">
<h2 class="heading__title">Popular Procedures</h2>
<p class="heading__desc">
To doesn't his appear replenish together called he of mad place
won't wherein blessed second every wherein were meat kind wherein
and martcin
</p>
</div>
</div>
</section>
Tiếp đến là danh sách các phần tử gồm có 3 cột giống nhau chỉ khác về nội dung mà thôi. Trong mỗi cột thì có hình ảnh, tiêu đề, mô tả và một nút Learn more. Từ đây chúng ta có thể dùng ul li để chia cột, sau đó kết hợp CSS Flexbox để tạo khoảng cách giữa các phần tử với nhau, vì khi nhấn vào các phần tử đó đều ra liên kết cho nên trong mỗi thẻ li đều là một thẻ a bọc lại, và chỗ Learn more thay vì thẻ a, thì chúng ta có thể để thẻ button cũng được nhé.
Vì thẻ a không bọc lại thẻ a được cho nên chúng ta phải dùng button thay thế. Trong mỗi phần tử có tiêu đề là kiểu Font Kaushan-Script còn mô tả là Roboto với các màu sắc chúng ta đã phân tích ở các bài trước và cách lấy Font chữ từ Photoshop. Ta có HTML như sau
<section class="popular">
<div class="container">
<div class="heading">
<h2 class="heading__title">Popular Procedures</h2>
<p class="heading__desc">
To doesn't his appear replenish together called he of mad place
won't wherein blessed second every wherein were meat kind wherein
and martcin
</p>
</div>
<ul class="popular__list">
<li class="popular__item">
<a href="#" class="popular__link">
<img src="./images/1.jpg" alt="" />
<h3 class="title">Massage Therapy</h3>
<p class="desc">
Living winged said you darkness you're divide gathered and
bring one seasons face great dr Waters firmament place which.
</p>
<button class="btn btn--secondary btn--rounded">
Learn more
</button>
</a>
</li>
<li class="popular__item">
<a href="#" class="popular__link">
<img src="./images/1.jpg" alt="" />
<h3 class="title">Massage Therapy</h3>
<p class="desc">
Living winged said you darkness you're divide gathered and
bring one seasons face great dr Waters firmament place which.
</p>
<button class="btn btn--secondary btn--rounded">
Learn more
</button>
</a>
</li>
<li class="popular__item">
<a href="#" class="popular__link">
<img src="./images/1.jpg" alt="" />
<h3 class="title">Massage Therapy</h3>
<p class="desc">
Living winged said you darkness you're divide gathered and
bring one seasons face great dr Waters firmament place which.
</p>
<button class="btn btn--secondary btn--rounded">
Learn more
</button>
</a>
</li>
</ul>
</div>
</section>
Vì phần heading đã code chung từ những bài trước rồi nên không cần phải CSS lại làm gì. Như mình đã nói ở trên thì phần Popular này có 3 phần tử bằng nhau nên mình sẽ dùng Flexbox để chia cột và chúng ta thấy rằng giữa các phần tử cách nhau khoảng 20px, vậy có 3 phần tử khoảng cách giữa chúng sẽ là 2 x 20px = 40px sau đó chia cho 3 phần tử khoảng 13.33px. Cho nên độ rộng của mỗi phần tử sẽ là 33.33% - 13.33px. Lúc này ta có CSS như sau
.btn--secondary {
background-color: var(--gray-dark);
}
.popular {
background-color: #fff;
padding-top: 14rem;
padding-bottom: 14rem;
}
.popular__list {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
.popular__item {
width: calc(33.33% - 13.33px);
border: 1px solid #eee;
}
.popular__link {
height: 100%;
display: block;
padding: 2rem 2rem 4.5rem;
text-align: center;
transition: box-shadow 0.2s linear; // TRANSITION BOX-SHADOW
}
.popular__link .btn--secondary {
transition: background-color 0.2s linear; // TRANSITION BACKGROUND
}
.popular__link img {
width: 100%;
height: 26.5rem;
object-fit: cover;
}
.popular__link .title {
font-family: var(--secondary-font);
font-size: 2.2rem;
margin-bottom: 3rem;
margin-top: 5rem;
color: var(--gray-dark);
}
.popular__link .desc {
font-size: 1.4rem;
line-height: 2;
color: var(--gray-light);
margin-bottom: 4rem;
}
.popular__link:hover {
box-shadow: 0 0 14px 14px rgba(0, 0, 0, 0.025); BOX SHADOW
}
.popular__link:hover .btn--secondary {
background-color: var(--primary-color);
}
Các bạn để ý thì khi hover vào phần tử thì thấy có box-shadow và nút button đổi màu từ đây chúng ta kết hợp thêm :hover để làm điều đó và kết hợp thêm transition để cho nó mượt mà hơn.
Phần này khi Responsive xuống mobile thì do không đủ chỗ và chúng ta sẽ cho nó thành hàng dọc bằng cách set độ rộng của các phần tử thành 100% là xong. Và cho chúng cách nhau một chút chúng ta sẽ dùng thêm thuộc tính margin-bottom: 25px nhé.
@media screen and (max-width: 767px) {
.popular__item {
width: 100%;
margin-bottom: 2.5rem;
}
}
# Quote
Phần này nó là Slider tuy nhiên ở phạm vi bài viết về HTML CSS thì chúng ta cứ làm giống như thiết kế là được. Phần này khá dễ chỉ gồm 1 cái hình quote, 1 đoạn text, 1 hình tác giả và tên tác giả và hình nên màu hồng lợt. Lúc này ta có HTML đơn giản như sau:
<section class="quote">
<div class="container">
<div class="quote__item">
<img src="./images/quote.png" alt="" />
<p class="desc">
First i beast be fruitful open you tree all Won't can't likeness
and you're have whales creature seed to two grass life blessed you
meat shall you winged under from their there he That you're one
called gather make much red wherein set fourth green bearing fifth
replenish given she had.
</p>
<img src="./images/client-1.png" alt="" class="author" />
<p class="author-name">Jack Marsh, <span>Executive</span></p>
</div>
<ul class="quote__nav">
<li></li>
<li class="active"></li>
<li></li>
<li></li>
</ul>
</div>
</section>
CSS ở phần này cũng không khó, chỉ đơn giản là canh giữa, cho hình tác giả bo tròn và tên tác giả có 2 fonts chữ khác nhau. Riêng phần 4 dấu chấm tròn ở dưới chúng ta sẽ dùng ul li để làm việc đó và cho một class active ở thẻ li thứ 2 là được rồi.
.quote {
padding-top: 14rem;
padding-bottom: 14rem;
background-color: var(--bg-block);
}
.quote__item {
text-align: center;
margin-bottom: 6rem;
}
.quote__item img {
margin-left: auto;
margin-right: auto;
}
.quote__item .desc {
max-width: 80%;
margin: 5rem auto;
font-size: 1.4rem;
color: var(--gray-light);
line-height: 1.8;
}
.quote__item .author {
width: 6rem;
height: 6rem;
border-radius: 50%;
margin-bottom: 2rem;
}
.quote__item .author-name {
font-family: var(--secondary-font);
font-size: 1.6rem;
}
.quote__item .author-name span {
font-family: var(--primary-font);
font-size: 1.2rem;
}
.quote__nav {
display: flex;
justify-content: center;
align-items: center;
}
.quote__nav li {
width: 1rem;
height: 1rem;
border-radius: 1rem;
background-color: #ffc3c2;
margin: 0 0.5rem;
}
.quote__nav li.active {
background-color: #ff817e;
}
# Tạm kết
Thế là xong phần 4 với block Popular và Quote. Các bạn có thể tham khảo code tại đây nhé. Chúc các bạn một ngày tốt lành và một năm mới bình an..


![[Quan trọng]: Hướng dẫn mua khóa học tại Evonhub thong-bao-2](https://evondev.com/wp-content/uploads/2024/11/thong-bao-2-1024x535.jpg)


![[DSA] - Thuật toán 2 con trỏ two-pointer](https://evondev.com/wp-content/uploads/2025/06/two-pointer-1024x535.jpg)
Em cảm ơn anh nhiều nhé,xD
cho em hỏi theo cấu trúc thì thẻ inline không bọc ngoài được thẻ block, thì mình display: block cho thẻ inline thì lại bọc được thẻ block hay ntn ạ?? Em đang muốn hỏi chỗ thẻ bọc thẻ
ở chỗ class=”popular__link”.
Em nói đúng rồi nè em.
Phần trước anh thêm heading margin-bottom: 7rem; nhưng phần này anh bổ sung thêm text-align: center; cho nó. Làm em cứ mò hoài.
Anh bổ sung bài trước heading nha, bài trước anh chưa nêu code heading luôn á anh
Bài viết hay. cảm ơn anh
Image của anh sửa lại trong html thành 1.jpg 2.jpg 3.jpg là hoàn hảo anh