Nội dung bài viết
- Center với text-align
- Gradient cho chữ
- Thiết lập max-width cho hình ảnh
- Fonts không hiển thị đúng
- Hình ảnh hiển thị bị méo
- Thẻ label không phải để chưng
- Xử lý khi liên kết dài hoặc chữ dài
- Đừng sử dụng space-between khi làm việc với dữ liệu động
- Đừng quên flex-wrap
- Chú ý với button
- Border bị mất 1 phần khi zoom
- Sử dụng :empty để ẩn thành phần trống
- Hiển thị dấu … khi nội dung quá dài
- Responsive iframe, video
Khi các bạn bắt đầu với một dự án nào đó hay là tự học code đi chăng nữa thì chắn hẳn các bạn sẽ gặp rất nhiều vấn đề khác nhau, như lỗi này lỗi nọ… Thì trong bài viết này mình sẽ tổng hợp các lỗi mà các bạn có thể sẽ gặp cũng như các tips tricks hay mà chúng ta có thể biết thêm để nâng cao trình độ nhé. Bắt đầu thôi nào!
Center với text-align
Khi các bạn làm việc với các khối hay hình ảnh có HTML đơn giản như sau, thì các bạn muốn cho hình ra giữa các bạn sẽ dùng display: block cho tấm hình rồi sau đó dùng margin: 0 auto.
<div class="image"><img src="demo.jpg"></div>
.image img {
display: block;
margin: 0 auto;
}
Tuy nhiên nếu tấm hình đó bắt buộc không dùng display: block mà là inline-block thì sao ? Lúc này margin: 0 auto cho thẻ inline sẽ không có tác dụng. Để xử lý trường hợp này các bạn sẽ dùng text-align: center cho class .image bao bên ngoài là sẽ được nhé.
.image{
text-align: center;
}
.image img {
display: inline-block;
}
Gradient cho chữ
Chắc hẳn các bạn không lạ với việc dùng gradient cho background, tuy nhiên nếu muốn dùng gradient cho chữ thì làm thế nào ? Các bạn có thể làm được điều đó với thuộc tính -webkit-background-clip: text nhé. Khi áp dụng vào một dự án nào đó thì các bạn nên kiểm tra xem các trình duyệt mình làm có hỗ trợ thuộc tính này không nhé.
.text{
color: transparent;
background-image: linear-gradient(to right, #ffa400, #00aefd);
-webkit-background-clip: text;
}
Giả sử các bạn muốn dùng nó nhưng sợ gặp trình duyệt không hỗ trợ sẽ lỗi vì thuộc tính color các bạn đã thiết lập trong suốt rồi, lúc này ta sẽ sử dụng @supports để xử lý trường hợp này. @supports sẽ kiểm tra xem trình duyệt có hỗ trợ thuộc tính đó không, nếu có thì áp dụng một đoạn CSS nào đó
.text{
color: #ffa400;
}
@supports (-webkit-background-clip: text){
.text {
color: transparent;
background-image: linear-gradient...
-webkit-background-clip: text;
}
}
Với đoạn code trên thì mặc định class .text sẽ có chữ màu cam, nhưng gặp trình duyệt hỗ trợ thuộc tính -webkit-background-clip: text thì nó sẽ áp dụng gradient.
Thiết lập max-width cho hình ảnh
Đôi khi chúng ta code có sử dụng nhiều hình ảnh rất to, nhưng khung chứa thì rất nhỏ dù đã thiết lập chiều rộng hay độ cao mà hình ảnh không có thu vào mà vẫn to như ảnh gốc ban đầu. Thì lúc này các bạn nên xem lại hình ảnh có dùng max-width chưa nhé.
img{max-width: 100%;}
Khi sử dụng hình nền đừng quên thiết lập độ rộng và chiều cao, nếu không hình nền sẽ không hiển thị. Và sử dụng :before hay :after thì đừng quên thuộc tính content.
Fonts không hiển thị đúng
Khi các bạn thiết lập dự án ban đầu, các bạn sẽ thường thiết lập font-family trên body chẳng hạn để áp dụng cho toàn trang, tuy nhiên các thẻ như input, textarea, select, button sẽ không nhận mà nó lấy dựa theo mặc định của trình duyệt. Để xử lý trường hợp này các bạn phải CSS thêm font-family cho các thẻ này
input,
button,
select,
textarea {
font-family: "some font", sans-serif;
}
Hình ảnh hiển thị bị méo
Khi các bạn dùng thẻ img trong một khung nào đó chẳng hạn có kích thước là 50×50 mà hình của bạn là 135×275 thì lúc này hình của bạn sẽ hiển thị không được đẹp vì thế đừng quên sử dụng thuộc tính object-fit: cover để xử lý trường hợp này nhé.
img{
object-fit: cover;
}
Thẻ label không phải để chưng
Khi các bạn dùng thẻ label thì sẽ có thuộc tính for="" đi kèm, ở trong for này giá trị truyền vào chính là id của một input nào đó ví dụ
<label for="email">Email</label> <input type="email" id="email"/>
Lúc này khi nhấn vào thẻ label thì input với id tương ứng chỗ for sẽ được focus.
Xử lý khi liên kết dài hoặc chữ dài
Chắc hẳn khi các bạn làm giao diện layout thì việc hiển thị nội dung ra là chuyện đương nhiên và nội dung này được nhập từ người dùng. Ví dụ họ nhập 1000 chữ a dính nhau thì lúc này giao diện của các bạn sẽ hiển thị scroll ngang và sẽ làm xấu giao diện chẳng hạn. Để xử lý trường hợp này các bạn chỉ cần dùng như sau, ví dụ là class .text.
.text{
word-break: break-all;
}
Đừng sử dụng space-between khi làm việc với dữ liệu động
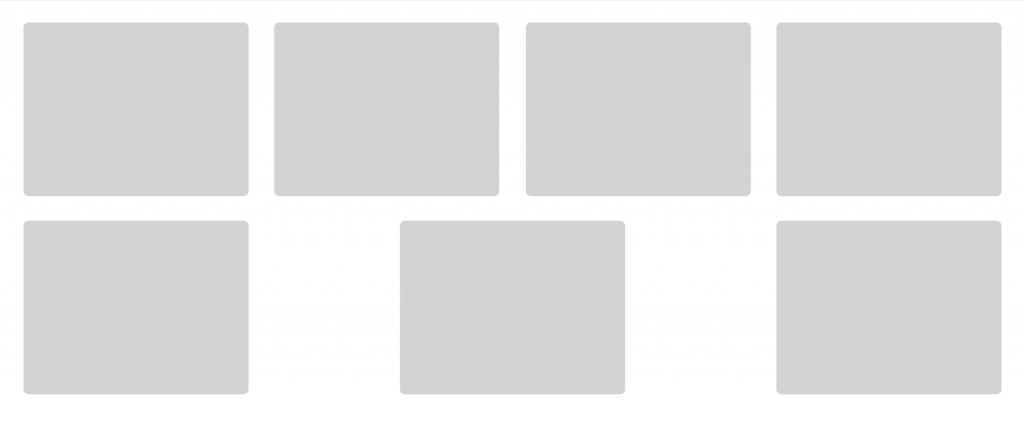
Khi các bạn làm việc với flexbox và sử dụng thuộc tính này với dữ liệu được đổ ra linh động thì lúc này có thể layout của các bạn sẽ hiển thị như thế này

Để xử lý trường hợp này các bạn có thể nghiên cứu dùng CSS Grid hoặc thay vì dùng space-between thì các bạn để mặc định là flex-start, sau đó chia % cho các phần tử và dùng hàm calc để tính toán khoảng cách giữa chúng, ví dụ khoảng cách giữa chúng là 20px. Ta có
.list{
margin: 0 -10px;
display: flex;
flex-wrap: wrap;
}
.list__item{
margin: 0 10px;
width: calc(25% - 20px);
}
Mình có viết một bài về trường hợp này rồi. Các bạn có thể nhấn tại đây để đọc nhé.
Đừng quên flex-wrap
Khi các bạn làm việc với Flexbox và dùng chỉ display: flex thì lúc này flex-wrap được thiết lập mặc định là nowrap nghĩa là các phần tử sẽ luôn nằm cùng một hàng cho dù lớp bao ngoài không đủ chứa đi nữa và có khi xuống màn hình nhỏ như điện thoại sẽ xuất hiện scroll ngang. Lúc này đơn giản là thay nowrap thành wrap là xong.
Khi các bạn dùng thẻ button thì ở trình duyệt như Chrome thì hiển thị bình thường nhưng ở Safari thì có màu nền làm xám. Để xử lý trường hợp này các bạn thiết lập màu nền mặc định là transparent là ok.
button{
background-color: transparent;
}
Border bị mất 1 phần khi zoom
Khi làm việc với các thẻ như input chúng ta thường code border: 1px solid #eee chẳng hạn, thì trên trình duyệt Chrome hay Safari lâu lâu sẽ bị mất border ở dưới hoặc bên trái, để fix trường hợp này mình đã Google và thấy nếu dùng 1px thì chúng ta có thể thay bằng thin
.box{
border: thin solid #eee;
}
Sử dụng :empty để ẩn thành phần trống
Khi code với dữ liệu động được đổ ra từ database thì sẽ có đôi lúc dữ liệu chưa có thì lúc này ví dụ bạn sẽ có HTML như này <p></p> và nó có margin thì giao diện chắc chắn sẽ bị trống 1 phần nào đó, lúc này bạn muốn ẩn những thẻ <p> mà không có nội dung thì đơn giản chúng ta có thể dùng pseudo :empty nhé
p:empty{
display: none;
}
Hiển thị dấu … khi nội dung quá dài
Khi các bạn chỉ muốn một tiêu đề nào đó chỉ hiển thị trên một dòng và nếu quá dài thì sẽ bị cắt đi và hiển thị dấu 3 chấm thì chúng ta có thể dùng như thế này
.title{
white-space: nowrap;
text-overflow: ellipse;
overflow: hidden;
}
Tuy nhiên bạn không muốn hiển thị trên một dòng mà là 3 hoặc 4 dòng rồi mới có dấu 3 chấm thì ta cũng có một cách khác để xử lý trường hợp này
.title{
display: -webkit-box;
-webkit-line-clamp: 3; // số dòng muốn hiển thị
-webkit-box-orient: vertical;
text-overflow: ellipse;
overflow: hidden;
}
Responsive iframe, video
Khi chèn các iframe video từ các bên thứ ba như Youtube hay Vimeo thì việc trình phát hiển thị không có responsive khi gặp các màn hình nhỏ như tablet hay mobile là chuyện bình thường. Để xử lý việc này thì mình có tìm hiểu và thấy người ta code về tỉ lệ là 16:9 để cho hiển thị video được responsive tốt trên tất cả các màn hình. Ví dụ ta có HTML như sau
<div class="video"> <iframe src="youtube"> </div>
Thì chúng ta sẽ dùng đoạn code này để làm cho chúng responsive
.video {
position: relative;
padding-bottom: 56.25%; /* 16:9 */
height: 0;
}
.video iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
Và còn nhiều nữa khi có mình sẽ cập nhật lên đây. Chúc các bạn ngày tốt lành và mạnh khoẻ nhé..






Hình như là để trưng thì phải anh ơi ^__^