Nội dung bài viết
Konichiwa các bạn, đã lâu lắm rồi mình chưa viết bài mới, chắc là hơn 6 tháng thôi :). Tuy nhiên mình luôn thường xuyên kiểm tra blog và thấy có nhiều người vẫn vào xem, cũng có nhiều người nhắn tin riêng bảo viết tiếp. Cảm thấy được khá nhiều người ủng hộ và theo dõi thì sau bao thời gian vắng bóng, hôm nay mình đã cố gắng trở lại để mở đầu một series mới khá là hữu ích và hay ho cho các bạn newbie. Đó chính là Weekly UI.
Như tên gọi của nó nghĩa là hàng tuần mình sẽ cố gắng ra một bài mới về code một UI mà mình thấy nó đẹp và có ích cho các bạn khi làm, đặc biệt là các bạn mới. Trong việc code UI thì các bạn mới có thể tham khảo được cách đặt tên, dùng biến, cách phân tích, code cho chuẩn cũng như là Responsive….và nhiều thứ hay ho khác của mình trong quá trình làm.
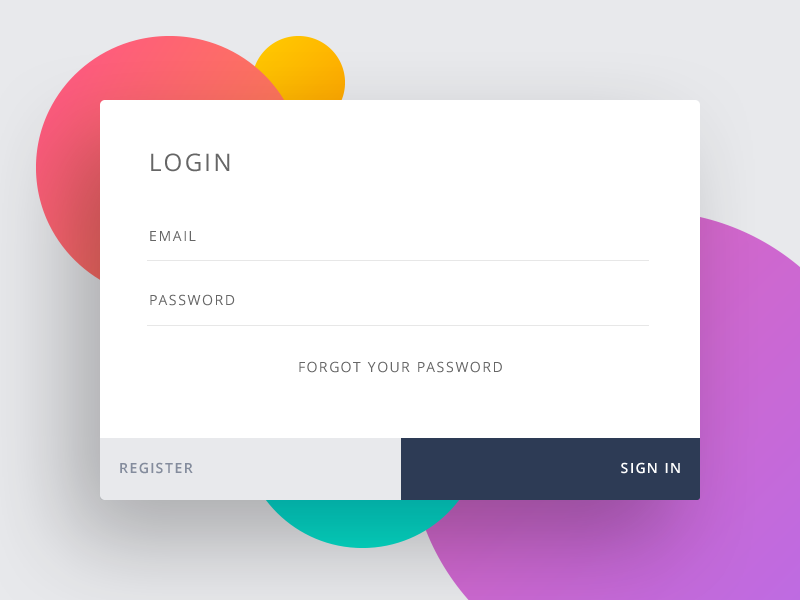
Và để bắt đầu cho chuyên mục mới này thì hôm nay mình sẽ làm một UI đơn giản là Login Form như hình dưới đây

# Phân tích
Nhìn vào hình chúng ta sẽ thấy các thành phần trong UI như các hình tròn, form, input, button, a… Hình này có chiều rộng 800x600, có một form ở giữa có chiều rộng và chiều cao chiếm khoảng 70-80%, và nằm ở dưới là 4 hình tròn tương ứng với 4 màu là đỏ, vàng, xanh và tím với các kích cỡ khác nhau.
Nằm trên các vòng tròn là Form chính có 2 thẻ input có type lần lượt là email và password, dưới nữa là một thẻ a dẫn tới trang quên mật khẩu(forgot password), dưới cùng bên phải là một button(sign in) để đăng nhập, và một thẻ a ở bên trái để dẫn tới trang đăng ký(register), mỗi bên chiếm đều nhau 50%.
Font chữ mình dùng tạm ở UI này là “Montserrat” từ Google Font. Các bạn có thể import vào Codepen như sau:
@import url("https://fonts.googleapis.com/css?family=Montserrat:300,400,600&display=swap");
Về màu sắc thì các bạn có thể dùng công cụ Eye Dropper của Chrome để lấy mã màu nhé.
Còn việc lưu trữ màu sắc và font chữ để dễ dàng thay đổi(nếu có) tuỳ ý một nơi thì mình sử dụng biến trong CSS cho tiện. Tuy nhiên các bạn có thể điền thẳng trực tiếp vào cũng được thay vì dùng biến như mình nha.
:root {
--red: #ee596f;
--yellow: #feb800;
--green: #07a787;
--purple: #c765d0;
--gray: #787878;
--gray-light: #eee;
--gray-dark: #2e3c54;
--font: "Montserrat", sans-serif;
}
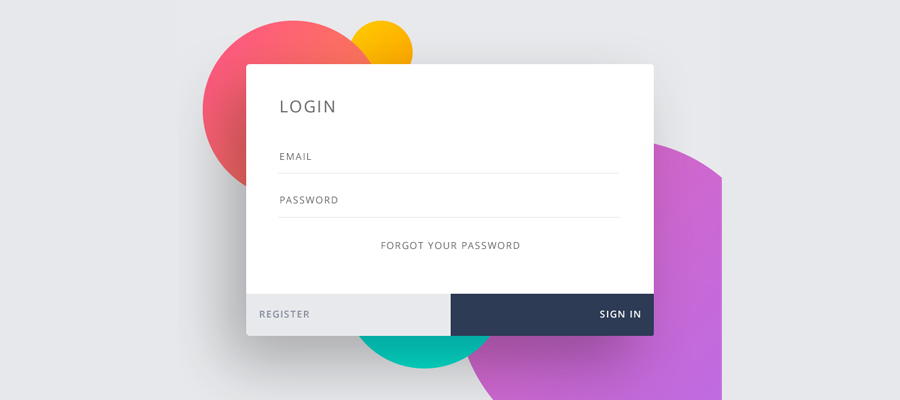
Thế là phân tích xong. Dưới đây là kết quả sau mấy chục phút code của mình ^^.
# HTML
<div class="sign-up">
<div class="circle circle--red"></div>
<div class="circle circle--yellow"></div>
<div class="circle circle--green"></div>
<div class="circle circle--purple"></div>
<form class="sign-up__form" action="javascript:void(0)">
<div class="sign-up__content">
<h2 class="sign-up__title">Login</h2>
<input class="sign-up__inp" type="email" placeholder="Email" required="required"/>
<input class="sign-up__inp" type="password" placeholder="Password" required="required"/>
<a class="forgot__password">Forgot your password</a>
</div>
<div class="sign-up__buttons">
<a class="btn btn--register" href="#register">Register</a>
<button class="btn btn--signin" type="submit">Sign in</button>
</div>
</form>
</div>
# CSS
@import url("https://fonts.googleapis.com/css?family=Montserrat:300,400,600&display=swap");
:root {
--red: #ee596f;
--yellow: #feb800;
--green: #07a787;
--purple: #c765d0;
--gray: #787878;
--gray-light: #eee;
--gray-dark: #2e3c54;
--font: "Montserrat", sans-serif;
}
a {
text-decoration: none;
}
a,
button {
cursor: pointer;
outline: none;
}
.sign-up {
font-family: var(--font);
width: 100%;
max-width: 800px;
height: 600px;
background-color: var(--gray-light);
margin: 25px auto;
position: relative;
overflow: hidden;
display: flex;
align-items: center;
justify-content: center;
}
.sign-up__form {
background-color: white;
width: 80%;
height: 70%;
margin: 0 auto;
position: relative;
z-index: 10;
border-radius: 8px;
overflow: hidden;
display: flex;
flex-direction: column;
justify-content: space-between;
box-shadow: 0 20px 20px 10px rgba(0,0,0,.15);
}
.sign-up__content {
padding: 40px;
display: flex;
flex-flow: column nowrap;
}
.sign-up__title {
color: var(--gray-dark);
font-weight: 400;
text-transform: uppercase;
font-size: 25px;
margin-bottom: 30px;
}
.sign-up__inp {
outline: none;
margin-bottom: 15px;
padding: 20px 20px 20px 0;
border: 0;
border-bottom: 1px solid var(--gray-light);
text-transform: uppercase;
font-size: 16px;
font-weight: 400;
font-family: var(--font);
}
.sign-up__buttons {
display: flex;
justify-content: space-between;
}
.sign-up__buttons > * {
width: 50%;
padding: 20px 15px;
border: 0;
text-transform: uppercase;
font-size: 16px;
}
.circle {
position: absolute;
border-radius: 50%;
}
.circle--red {
width: 250px;
height: 250px;
background-color: var(--red);
top: 25px;
left: 25px;
z-index: 1;
}
.circle--yellow {
width: 100px;
height: 100px;
background-color: var(--yellow);
top: 50px;
left: 230px;
}
.circle--green {
width: 300px;
height: 300px;
background-color: var(--green);
bottom: 50px;
left: 200px;
z-index: 2;
}
.circle--purple {
width: 300px;
height: 300px;
background-color: var(--purple);
bottom: -50px;
right: -50px;
-webkit-transform: scale(1.8);
transform: scale(1.8);
}
.forgot__password {
text-align: center;
text-transform: uppercase;
color: var(--gray);
display: inline-block;
margin-top: 20px;
}
.btn--register {
background-color: var(--gray-light);
color: var(--gray);
}
.btn--signin {
background-color: var(--gray-dark);
color: white;
text-align: right;
}
# Responsive
Với các đoạn code như trên thì mình thấy rằng khi xuống mobile thì giao diện vẫn nhìn được và không bị gì cả. Cho nên ở UI này phần Responsive mình không code gì thêm nữa. Như vậy là đã xong. Các bạn có thể tham khảo kết quả dưới đây nhé. Nếu codepen bị lỗi không hiển thị ở blog mình thì các bạn có thể nhấn vào đây để xem trực tiếp trên codepen nhé.
# Kết luận
Như vậy là đã xong một bài về UI đầu tiên sau hơn 6 tháng bỏ viết Blog =)). Hi vọng với những đoạn code mà mình viết sẽ giúp các bạn phần nào trong quá trình học tập và làm việc. Chúc các bạn một ngày tốt lành..



![[Quan trọng]: Hướng dẫn mua khóa học tại Evonhub thong-bao-2](https://evondev.com/wp-content/uploads/2024/11/thong-bao-2-1024x535.jpg)
![[Updated 2024]Những đoạn code tùy biến cho VSCode cực đẹp tùy biến vscode](https://evondev.com/wp-content/uploads/2023/11/vscode-custom.png)
Bạn có thể làm về phần login xong có lưu vào database y như trên forum dc ko? Thanks.
Ah không được bạn ah, đó là bên Backend rồi, mình chỉ làm UI Frontend thôi bạn 😀
Bạn có thể để link UI ở đầu bài viết cho mọi người xem trc được không ạ !!!
Để cuối để mọi người đọc từ trên xuống hiểu rồi mới xem kết quả nè bạn
Cho e hỏi cách đặt tên class như vậy gọi là gì a, hay keyword là gì v a
BEM nha em
À cảm ơn a
Cách đặt tên class kiểu này gọi là kí pháp BEM bạn nhé.
À thanks b
.sign-up__buttons > * nghĩa là gì vậy a
Trỏ đến toàn bộ phần tử con trực tiếp của class .sign-up__button nha em.
Chỉ là cách đặt tên class thôi mà b
anh cho e hỏi tại sao riêng hình tròn tím lại phải có thêm scale( 1.8 ) mà không set đúng width, height như những màu còn lại ạ ?
Cách nào cũng oke cả nè em, set width height hoặc scale đều được nhen
tks a ^^