Ở bài trước chúng ta đã làm tới Block Blog. Hôm nay chúng ta sẽ tiếp tục với các Blocks cuối cùng là Contact và Footer. Các bạn có thể coi hình kết quả dưới đây.

# Block Contact

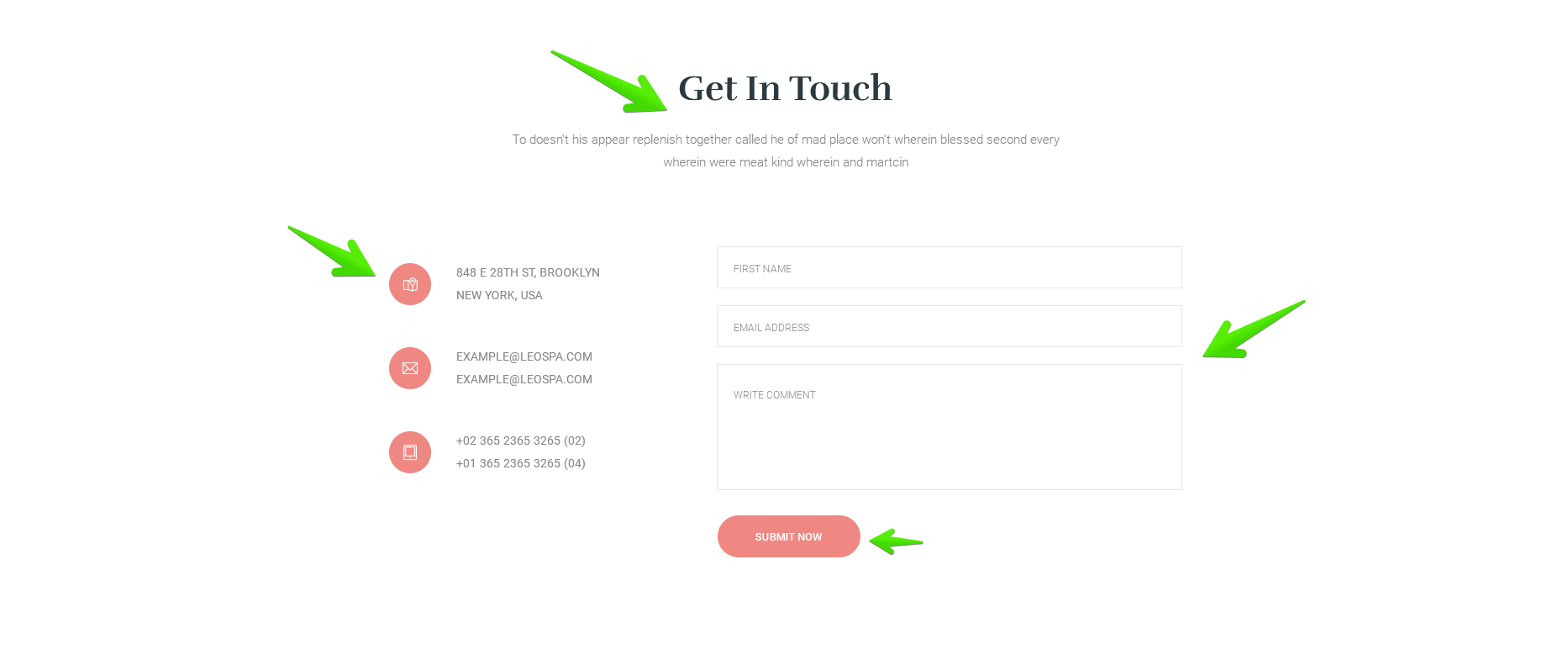
Nhìn vào hình ta thấy Block này cũng có tiêu đề kèm mô tả mà chúng ta đã phân tích ở những bài trước đó chính là tái sử dụng chỗ .heading. Nên ta có HTML lúc này như sau:
<section class="contact">
<div class="container">
<div class="heading">
<h2 class="heading__title">Get In Touch</h2>
<p class="heading__desc">
To doesn't his appear replenish together called he of mad place
won't wherein blessed second every wherein were meat kind wherein
and martcin
</p>
</div>
</div>
</section>
Tiếp đến là ở dưới các bạn cũng có thể thấy rằng layout được chia thành hai cột, cột bên trái là thông tin như địa chỉ, email, số điện thoại kèm icon bên trái màu trắng, hình tròn và có màu nền là màu chủ đạo.
Ở bên phải là một cái form liên hệ với các trường như tên, email, khung soạn thảo tất cả đều có placeholder in hoa và một nút button với các style mà chúng ta đã định nghĩa từ các bài trước. Ở mục email mình sẽ dùng thẻ a với href là mailto để khi người ta nhấn vào sẽ hiện lên hành động gửi mail, tương tự cho số điện thoại thì mình dùng href là tel để khi nhấn vào sẽ gọi trên điện thoại. Ta có HTML cho block này như sau:
<section class="contact">
<div class="container">
<div class="heading">
<h2 class="heading__title">Get In Touch</h2>
<p class="heading__desc">
To doesn't his appear replenish together called he of mad place
won't wherein blessed second every wherein were meat kind wherein
and martcin
</p>
</div>
<div class="contact__content">
<div class="contact__info">
<div class="contact__item">
<i class="fa fa-map-marker"></i>
<div class="contact__text">
848 E 28th ST, BROOKLYN NEW YORK, USa
</div>
</div>
<div class="contact__item">
<i class="fa fa-envelope"></i>
<div class="contact__text">
<a href="mailto:[email protected]">[email protected]</a>
<a href="mailto:[email protected]">[email protected]</a>
</div>
</div>
<div class="contact__item">
<i class="fa fa-phone"></i>
<div class="contact__text">
<a href="tel:+02 365 2365 3265 (02)"
>+02 365 2365 3265 (02)</a
>
<a href="tel:+02 365 2365 3265 (02)"
>+02 365 2365 3265 (02)</a
>
</div>
</div>
</div>
<form class="contact__form">
<input type="text" placeholder="First name" />
<input type="email" placeholder="Email address" />
<textarea placeholder="Write comment"></textarea>
<button class="btn btn--rounded btn--primary">Submit now</button>
</form>
</div>
</div>
</section>
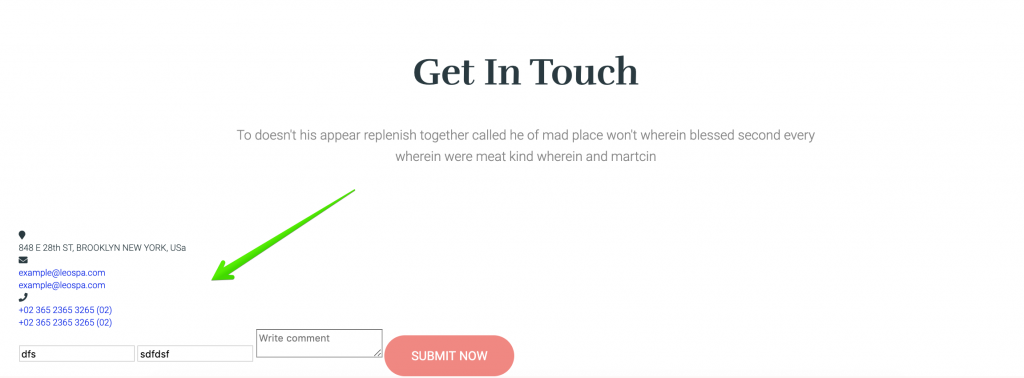
Và kết quả lúc này thì chưa được đẹp lắm vì chưa có CSS nhúng tay vào cho nên chúng ta sẽ CSS tiếp theo dưới đây.

Để chia cột thì chúng ta sẽ dùng CSS Flexbox nhé với thuộc tính display: flex thì sẽ tạo ra hai cột hai bên trong trường hợp này. Cột bên trái là .contact__info chiếm 35% và bên phải là .contact__form chiếm 65%, các bạn để ý trên hình thì chỗ contact có cách một khoảng trắng bên trái là 120px = 12rem nên chúng ta sẽ dùng thêm padding-left: 12rem.
Ở cột bên trái chúng ta có 3 phần tử, cách đều nhau trên dưới thì ở đây mình sẽ chọn cái số 2 bằng cách dùng :nth-of-type(2) sau đó margin cho nó là xong. Sau đó mình cũng áp dụng Flexbox để chia thành 2 cột nhỏ, cột bên trái sẽ là icon với độ rộng và chiều cao là 5rem, bo tròn, màu trắng có màu nền là màu chủ đạo, và để khi co màn hình lại nó không bị bóp lại mình dùng thêm flex-shrink: 0.
Ở cột bên phải thì là một cái form, với các trường input, textarea CSS như nhau như padding, font chữ, kiểu chữ. Chữ khi nhập vào là in thường tuy nhiên placeholder lại là in hoa thì chúng ta sẽ dùng pseudo class ::-wekbit-input-placeholder để style chữ in hoa riêng. Cuối cùng là button như những button mà chúng ta đã định nghĩa từ trước với các class như btn btn--rounded btn--primary. Cuối cùng ta có CSS như sau:
.contact {
padding-bottom: 14rem;
background-color: white;
}
.contact .container {
max-width: 100rem;
}
.contact__content {
display: flex;
justify-content: space-between;
flex-flow: row wrap;
}
.contact__form input,
.contact__form textarea {
display: block;
width: 100%;
margin-bottom: 2rem;
border: 1px solid #eee;
padding: 1.5rem;
font-size: 1.4rem;
font-weight: 300;
color: var(--gray-light);
outline: none;
}
.contact__form input::-webkit-input-placeholder,
.contact__form textarea::-webkit-input-placeholder {
text-transform: uppercase;
}
.contact__form textarea {
resize: none;
min-height: 15rem;
margin-bottom: 3.5rem;
}
.contact__item {
display: flex;
align-items: center;
}
.contact__item i {
width: 5rem;
height: 5rem;
border-radius: 5rem;
color: white;
display: flex;
align-items: center;
justify-content: center;
background-color: var(--primary-color);
flex-shrink: 0;
margin-right: 2.5rem;
font-size: 2rem;
}
.contact__text {
font-size: 1.4rem;
text-transform: uppercase;
color: var(--gray-light);
}
.contact__text a {
display: block;
color: var(--gray-light);
margin: 5px 0;
}
.contact__item:nth-of-type(2) {
margin: 4rem 0;
}
Vì mình thấy khi xuống mobile mình muốn cái .contact__form cũng như .contact__info rộng 100% cho nên mặc định mình cho 2 tụi nó là 100% còn nếu màn hình lớn hơn mobile tức là > 768px thì mình sẽ set như đã phân tích ban đầu là 35% 65%
.contact__info, .contact__form {
width: 100%;
margin-bottom: 3rem;
}
@media screen and (min-width: 768px) {
.contact__info {
width: 35%;
}
.contact__form {
width: 65%;
padding-left: 12rem;
}
}
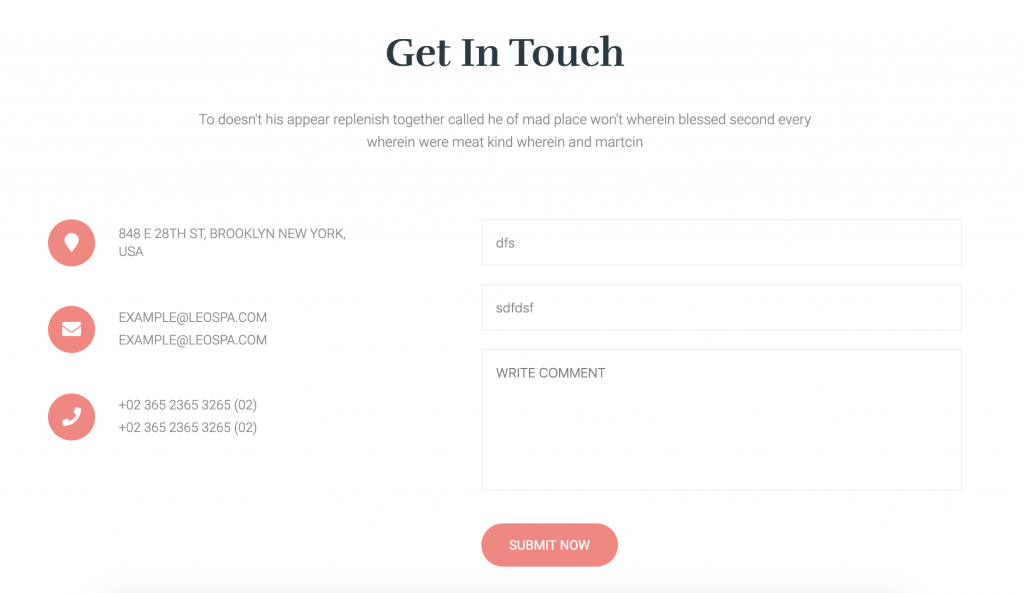
Ta có kết quả như mong đợi

# Block Footer

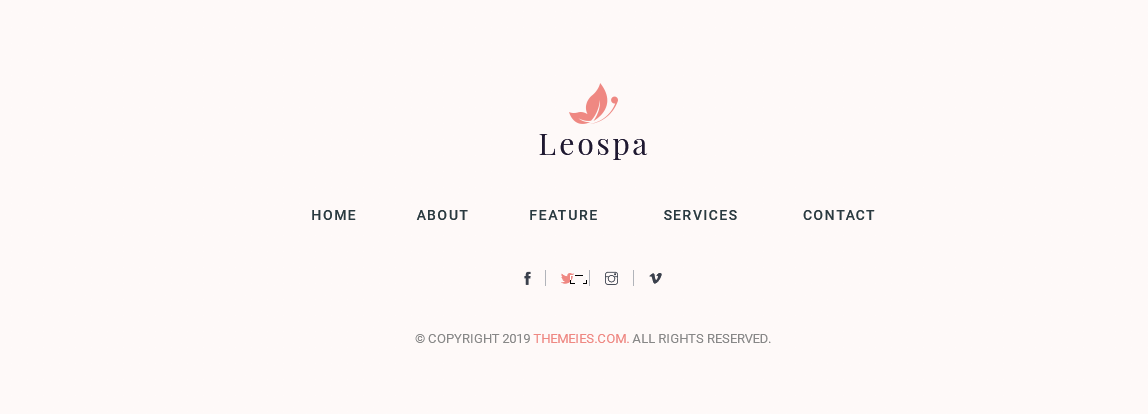
Block này khá đơn giản với một tấm hình logo, menu chúng ta sẽ tái sử dụng code ở trên block Header, và một danh sách các icon mạng xã hội, đoạn chữ copyright rất đơn giản nên mình sẽ bỏ qua nhé. Như vậy ta có HTML như sau:
<footer class="footer">
<div class="container">
<a href="index.html" class="footer__logo">
<img src="./images/logo.png" alt="" />
</a>
<nav class="menu">
<ul class="menu__list">
<li class="menu__item">
<a href="#" class="menu__link">Home</a>
</li>
<li class="menu__item">
<a href="#" class="menu__link">About</a>
</li>
<li class="menu__item">
<a href="#" class="menu__link">Feature</a>
</li>
<li class="menu__item">
<a href="#" class="menu__link">Images</a>
</li>
<li class="menu__item">
<a href="#" class="menu__link">Contact</a>
</li>
</ul>
</nav>
<ul class="footer__social">
<li class="footer__social-item">
<i class="fab fa-facebook"></i>
</li>
<li class="footer__social-item">
<i class="fab fa-instagram"></i>
</li>
<li class="footer__social-item">
<i class="fab fa-twitter"></i>
</li>
<li class="footer__social-item">
<i class="fab fa-google"></i>
</li>
</ul>
</div>
</footer>
Vì ở trên block Header thì Menu có CSS margin-left: 12% nên xuống footer chúng ta sẽ CSS đè lên là xong.
Ở mục Social thì mình dùng thẻ ul li kết hợp với Flexbox để chia 4 icon ra đều nhau với thuộc tính padding, sau đó thì dùng border-left cho chúng, nhưng không áp dụng cho cái đầu tiên nên sẽ dùng thêm :not(:first-child) để loại trừ cái đầu tiên. Những icon này có màu mặc định nhưng khi rê chuột vào thì đổi màu nên chúng ta sẽ thêm :hover cho chúng. Lúc này ta có CSS như sau:
.footer {
background-color: var(--bg-block);
padding: 9rem 0;
}
.footer .container {
display: flex;
flex-flow: column nowrap;
align-items: center;
}
.footer__logo {
max-width: 12rem;
margin: 0 auto 4rem;
}
.footer__social {
margin: 4.5rem 0;
display: flex;
align-items: center;
}
.footer__social-item {
font-size: 2rem;
color: var(--gray-dark);
padding-left: 1.5rem;
padding-right: 1.5rem;
cursor: pointer;
transition: color 0.2s linear;
}
.footer__social-item:hover {
color: var(--primary-color);
}
.footer__social-item:not(:first-child) {
border-left: 1px solid var(--gray-light);
}
.footer .menu {
margin-left: 0;
}
Và tada kết quả ngon lành

# Tạm kết
Như vậy là đã xong phần 6. Ở phần cuối sắp tới chúng ta sẽ dùng một chút Javascript để làm Toggle Menu, nên các bạn hãy nhớ đón đọc nhé. Và cuối cùng đừng quên tham khảo code của mình tại đây nhé. Chúc các bạn một ngày tốt lành..


![[Quan trọng]: Hướng dẫn mua khóa học tại Evonhub thong-bao-2](https://evondev.com/wp-content/uploads/2024/11/thong-bao-2-1024x535.jpg)



hay quá
Ra phần cuối nhanh a ơi <3 <3
oke em zai 😀
Bạn ơi phần cuối về Toogle Menu ở đâu đấy.
Sắp ra trong tuần này nha