Nội dung bài viết
Gần đây mình mới bắt đầu thử nghiệm dạy 1-1 cho một người thân của mình từ con số 0 để mong muốn trở thành lập trình viên Frontend. Việc đầu tiên là cần chia sẻ rõ ràng những thông tin chi tiết về ngành công nghệ thông tin hiện nay.
Quan trọng nhất là định hướng tư duy và những khó khăn gặp phải, nhiều thứ cần phải nắm để cho người mới hiểu rõ luôn là bây giờ không có dễ như trước, học để kiếm việc làm trong thời buổi cạnh tranh này là rất khó nhưng không phải là không được.
Khi chia sẻ rõ ràng như vậy sẽ giúp người học có cái nhìn chính xác hơn chứ không mơ mộng là nó dễ dàng, nếu chúng ta nói cho những người mới ít thông tin quá thì họ sẽ cảm thấy thoải mái rồi đến một lúc nào đó học tới những kiến thức khó họ sẽ nản và bỏ cuộc. Cho nên là tốt nhất nên nói từ đầu luôn là bây giờ trái ngành qua học IT rất nhiều, và muốn thành công có việc làm là phải nỗ lực rất nhiều.

Bài viết này mình viết để giúp những người mới như người mình đang dạy, những người mới khác mới bắt đầu vào ngành IT, những người bắt đầu học về Frontend. Bài viết này sẽ rất dài nhưng các bạn yên tâm, những gì mình sắp viết là những thứ các bạn cần biết để trở nên một Frontend Developer thực thụ và nó sẽ rất có ích cho các bạn đó.
Vậy một người mới hoàn toàn qua ngành IT nói chung và muốn trở thành Frontend Developer nói riêng thì cần biết những gì ? Chúng ta sẽ đi qua các mục dưới đây nhé
Những câu hỏi đầu đời
Đây là phần mà mình thấy người mới hoàn toàn, chưa biết gì hết luôn là hay hỏi lắm. Cho nên là mình cũng tạo mục này để cho các bạn dễ hình dung.
Câu hỏi: Anh đang dạy cho em về Lập trình web, để giúp em trở thành Frontend Developer. Vậy trang web là cái gì và để làm được một trang web thì cần học những gì, em chưa hiểu lắm.
Trả lời: Mình nói về các món ăn đi nha cho dễ hiểu, nếu em ăn phở thì em biết rằng để làm được món phở thì đầu bếp cần biết về những nguyên liệu để tạo nên món phở, cần biết nêm nếm gia vị, làm sao đó để khi kết hợp lại ra một món phở ngon. Đầu bếp tương ứng cho lập trình viên, món phở sẽ tương ứng cho trang web.
Để làm được một trang web(món phở) hoàn chỉnh thì lập trình viên(đầu bếp) cần phải học những thứ cần thiết như các ngôn ngữ(nguyên liệu, gia vị) để tạo ra được trang web(món phở). Thì sẽ có nhiều đầu bếp tạo ra các món phở ngon hoặc dở, tương tự lập trình viên cũng thế cũng có người tạo ra những trang web xịn xò và không xịn chút nào. Em đã thông não chưa ?
Câu hỏi: Vậy còn Frontend Developer là gì anh nhỉ ?
Trả lời: Frontend Developer là lập trình viên chịu trách nhiệm chính trong việc phát triển Client Side. Hiểu một cách đơn giản Frontend Developer là những người thực hiện công việc xây dựng, phát triển giao diện website nhằm đem đến cho người dùng những trải nghiệm tốt nhất trên chính sản phẩm website mà mình làm ra.
Câu hỏi: Em hiểu rồi. Vậy giờ em bắt đầu chặng đường để trở thành Frontend Developer.Vậy thì anh sẽ dạy em những gì ? Những thứ đó mình học để làm cái gì ấy. Em muốn hiểu rõ lý do tại sao em phải học những ngôn ngữ đó khi là Frontend Developer.
Trả lời: Anh sẽ dạy em những thứ cần thiết để có thể làm ra một trang web hoàn chỉnh bằng việc cho em học những ngôn ngữ như HTML, CSS, Javascript…Anh sẽ nói chi tiết cho em ở các mục sau.
Câu hỏi: Khi bắt đầu học code thì mình sẽ gõ code ở phần mềm nào vậy anh ?
Trả lời: Chắc em cũng đã làm qua MS Word rồi chứ ? Hoặc biết về nó khi chúng ta làm việc gõ văn bản. Tương tự khi gõ code cũng sẽ có phần mềm để làm việc đó. Phần mềm gõ code hay còn gọi là Code Editor thì có rất nhiều, nhưng anh sẽ chỉ cho em cái anh đang dùng và rất nhiều người dùng khi code về web đó chính là Vscode.
Em đã sẵn sàng để học rồi chứ ? Anh sẽ đi vào từng phần cho em thông não từ A-Z nhé.
Cài đặt Code Editor
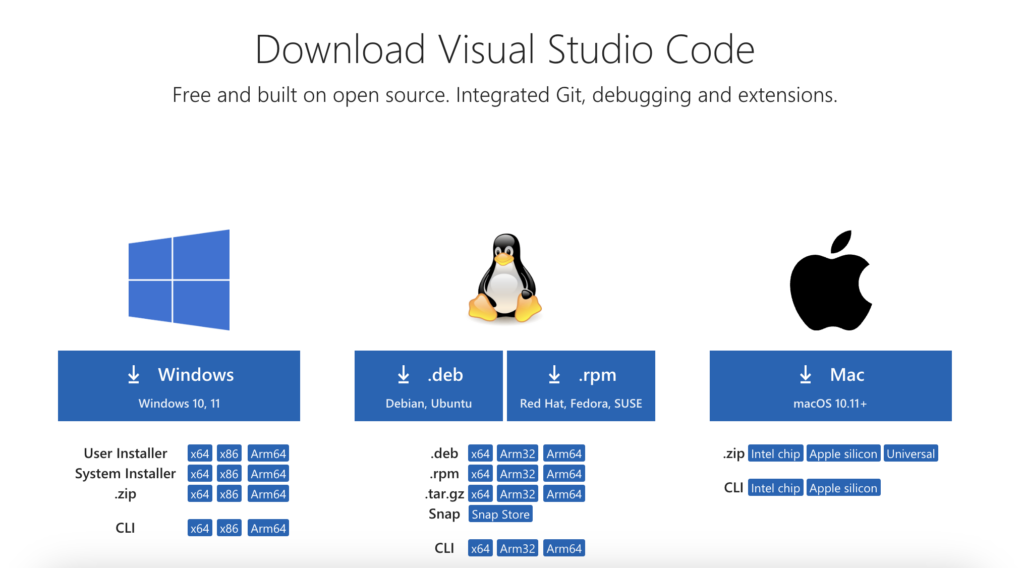
Khi nãy mình có nói để bắt đầu học code thì việc đầu tiên chính là cài đặt Code Editor Vscode. Các bạn nhấn vào đây sẽ ra một trang web, ở đây các bạn tải phần mềm về tương ứng với hệ điều hành của các bạn như là Window, Mac hay Ubuntu. Tải về sau đó cứ bấm chạy và next next là xong xuôi.

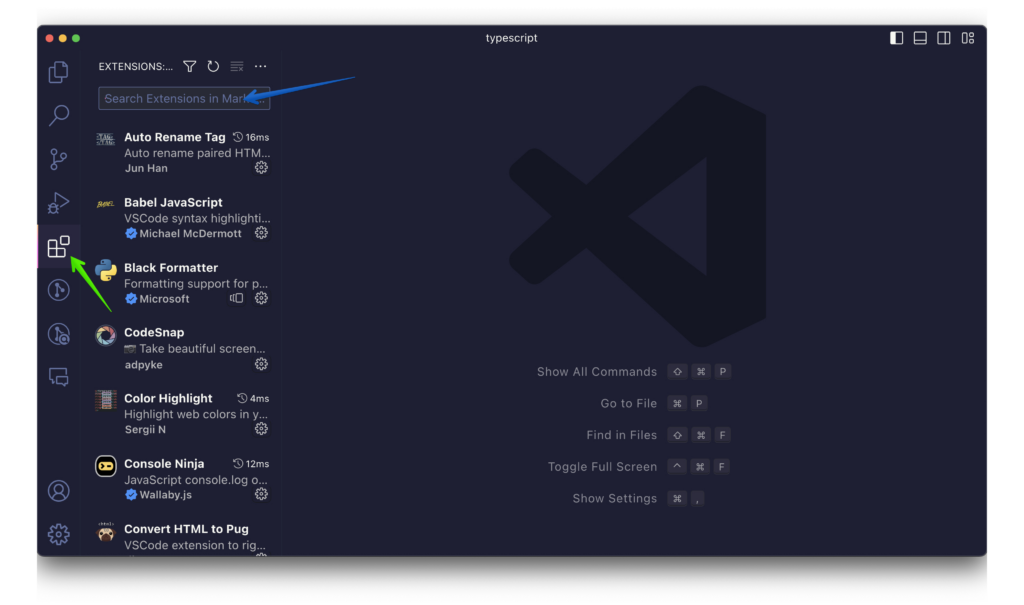
Sau khi cài đặt xong, các bạn bấm vào và mở Vscode lên nhé. Tiếp đến là cài đặt các Extensions cần thiết bằng việc nhấn vào biểu tượng 4 ô vuông(mũi tên xanh lá) và điền vào chỗ mũi tên xanh dương

Sau đó gõ vào lần lượt các Extensions sau đây
- HTML CSS Support
- Auto Rename Tag
- Live Server
- Highlight Matching Tag
- CSS Peek
- HTML to CSS autocompletion
- IntelliCode
- Babel Javascript
- Prettier – Code Formatter
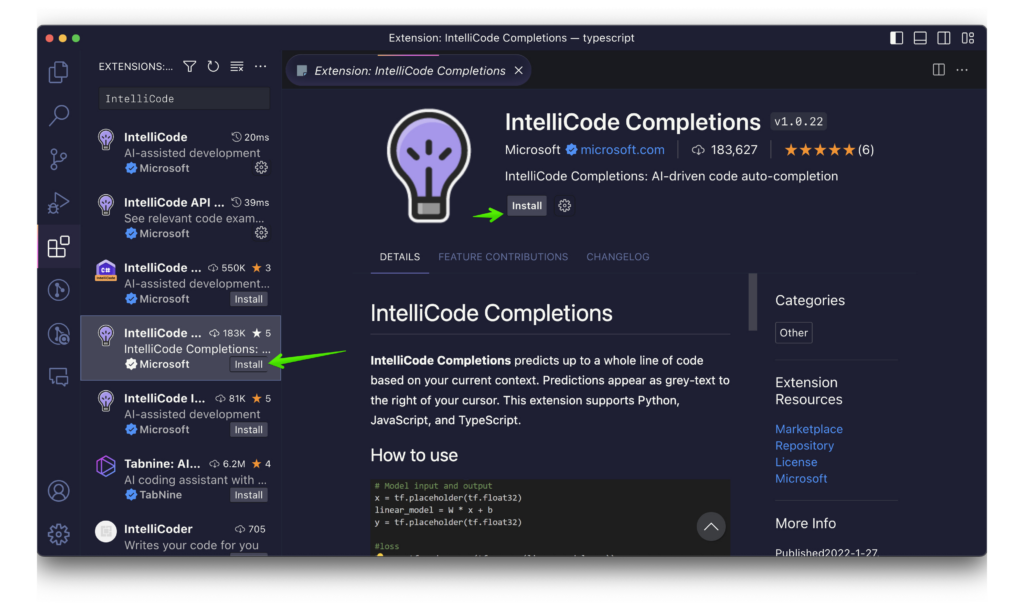
Sau đó các bạn bấm vào Install để cài đặt, sẽ xuất hiện ở bên trái hoặc bên phải, các bạn nhấn chỗ nào cũng được như hình minh họa dưới đây

Câu hỏi: Extensions là gì ? Tại sao phải các extensions này hả anh ?
Trả lời: Extensions là các phần mở rộng mà chúng ta có thể cài đặt để mở rộng khả năng và tính năng của Code Editor. Các extension giúp tối ưu hóa quy trình làm việc, cung cấp tính năng mới, giúp chúng ta tiết kiệm thời gian khi code. Từ từ em học các ngôn ngữ và sẽ thấy tác dụng của chúng rõ rệt hơn thì hiểu rõ hơn thôi.
Câu hỏi: Em cài đặt xong Vscode và cài đặt các extensions anh nói rồi.
Trả lời: Anh sẽ chỉ cho cách đưa Folder(thư mục) vào Vscode.
Rất đơn giản, các bạn tạo một thư mục trống đặt tên gì cũng được miễn là không phải tiếng Việt. Ví dụ frontend-study, hoc-html-css, frontend-way…Sau đó ở trong Vscode, chọn vào File và bấm Open Folder hoặc tổ hợp phím Ctrl/Command + O và chọn Folder mà các bạn đã tạo khi nãy là sẽ xong. Kết quả sau khi mở Folder vào Vscode sẽ trông như hình dưới nhé.

Câu hỏi: Em đã đưa thư mục vào Vscode như anh nói rồi, em háo hức để bắt đầu gõ code quá.
Trả lời: Mọi thứ setup đã cơ bản là ổn áp. Việc tiếp theo là em nên học cách sử dụng Vscode cơ bản bằng việc xem video này của anh nhé.
Sau khi các bạn xem video ở trên xong thì đã có một lượng kiến thức về việc sử dụng Vscode. Tiếp theo mình muốn các bạn cài đặt một số extensions cho trình duyệt Chrome để hỗ trợ cho việc học được tốt nhất nhé.
- VisBug: Extension này sẽ hỗ trợ các bạn trong việc kiểm tra các giá trị về khoảng cách, CSS, tương tác với các phần tử trên trang web, rất hữu ích khi chúng ta làm web đấy nhé.
- eJOY AI Dictionary: Extension này sẽ giúp các bạn tra các từ tiếng Anh và dịch sang tiếng Việt với mục đích giúp các bạn từng bước học các từ vựng mà các bạn chưa biết để từ đó cải thiện tiếng Anh trong công việc đọc hiểu tài liệu nha.
- WhatFont: Dùng để kiểm tra xem trên trang web bất kỳ sử dụng font chữ gì
- JSON Formatter: Dùng để format kiểu dữ liệu JSON mà các bạn sẽ cần dùng tới sau này khi học về API các thứ
Lưu ý: Một tips mình muốn chia sẻ cho các bạn đó chính là khi sử dụng một công cụ, phần mềm nào đó thì nên tìm hiểu và xem các hướng dẫn về chúng để sử dụng một cách tốt nhất nhé.
Như vậy khá là đầy đủ cho việc setup rồi. Bây giờ chúng ta sẽ đi vào HTML trước nhé.
HTML
Câu hỏi: HTML là cái gì thế anh ơi ?
Trả lời: HTML là ngôn ngữ đánh dấu siêu văn bản. HTML dùng để tạo nên cái sườn của trang web thông qua các thẻ(div, p, span, a, img…) và các thuộc tính đi kèm của chúng(class, id, src, href…), có rất nhiều thẻ và rất nhiều thuộc tính cần phải học. Có thể coi HTML là một ngôi nhà mới xây xong nhưng chưa sơn gì cả cho dễ hiểu.

Câu hỏi: Em hiểu rồi, vậy em muốn học HTML thì xem ở đâu cho dễ hiểu vậy anh ?
Trả lời: Em có thể xem miễn phí ở rất nhiều nguồn bằng việc em vào Google gõ HTML Tutorial. Còn xem video thì vào Youtube. Em có thể xem các videos trên kênh Evondev của anh cũng được nốt tùy theo sở thích của em.
Dưới đây là một dự án khi đã code xong cấu trúc HTML. Nhìn vào thì thấy giao diện lúc này chưa có gì cả đúng không nào.

Câu hỏi: Vậy tiếp theo em cần học gì để làm cho trang web của em trở nên đẹp hơn hả anh ?
CSS
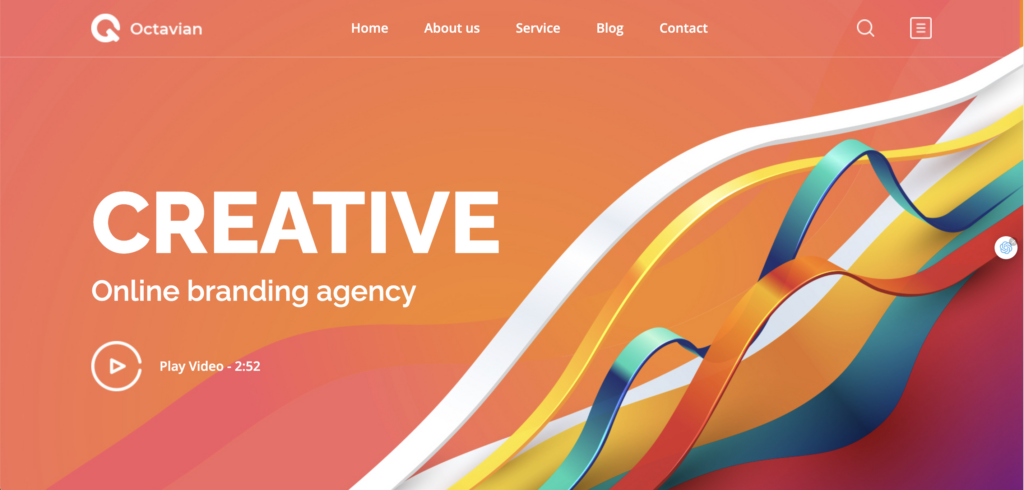
Nắm được kiến thức về HTML rồi thì sẽ học CSS, HTML CSS có thể học song song luôn nhé. Nếu chúng ta coi HTML là cái sườn tương tự như ngôi nhà mới xây xong thì CSS sẽ làm cho ngôi nhà trông đẹp hơn bằng việc sơn các màu lên ngôi nhà đó. CSS dùng để trang điểm cho trang web chúng ta như màu sắc, hình nền, màu chữ, giao diện, vị trí, bố cục, icons….Khi áp dụng chúng vào trang web đúng cách thì trang web ở trên sẽ trông rất đẹp như thế này

Câu hỏi: Quá tuyệt vời. Sau khi học ổn ổn HTML CSS em đã làm được một trang web tuyệt đẹp rồi, nhưng em thấy em code khá chậm so với mọi người thì có cách nào để code nhanh hơn không anh ?
Trả lời: Có luôn nhé. Em có thể tìm hiểu về Vscode snippets và emmet để giúp em gõ nhanh hơn. Em có thể coi video ở dưới, anh có chỉ chi tiết cách đây 3 năm về trước và tham khảo link này nếu muốn học đầy đủ luôn.
Câu hỏi: Em thấy mọi người nhắc tới Sass, họ bảo code dùng Sass nhanh hơn CSS rất nhiều. Vậy Sass là gì thế anh ? Em có nên học Sass không ?
Trả lời: Sass là CSS Preprocessor, hiểu đơn giản thì Sass có các tính năng nổi trội giúp cho việc xây dựng CSS được nhanh hơn bình thường bằng việc sử dụng các tính năng như variables, nested, loop, functions, mixins… Những thứ này em cũng có thể coi ở Youtube luôn nhé.

Câu hỏi: Em thấy khi code giao diện, Designer thường đưa cho em file thiết kế ở Figma, Figma là gì và sử dụng nó ra sao vậy anh ?
Trả lời: Figma là công cụ thiết kế của Designer, em có thể không cần phải sành sỏi như họ, chỉ cần biết cách sử dụng đủ để phục vụ công việc là được. Em có thể coi video dưới đây của anh luôn nè.
Lưu ý: Figma bây giờ đã có tính năng DevMode nên sẽ hơi khác so với trong video một chút. Các bạn có thể xem chi tiết về DevMode tại đây.
Câu hỏi: Em thấy một số công việc như là “Convert Figma to HTML CSS” nghĩa là gì thế anh nhỉ ?
Trả lời: Đây là một công việc thường thấy khi chúng ta làm Frontend, nghĩa là dựa vào thiết kế ở Figma từ Designer cung cấp, chúng ta sẽ lấy các thông tin như nội dung, hình ảnh, font chữ… để chuyển đổi chúng thành một trang web hoàn chỉnh sử dụng HTML CSS JS…
Câu hỏi: Em thấy một số trang web có chức năng đóng mở menu, hiển thị ra các sản phẩm, làm các chuyển động rất đẹp, rồi tìm kiếm, lọc, phân trang các sản phẩm thì cần học gì thế anh ?
Javascript
Đây chính là trọng tâm của Frontend, khi học Javascript chúng ta có thể làm cả Backend(NodeJS), làm extensions cho trình duyệt (như J2TEAM Security và J2TEAM Cookies), các ứng dụng Mobile với Ionic, React Native (như Facebook, Discord), ứng dụng Desktop với NW.js hoặc Electron (như Slack, Discord, VS Code, Figma)…
Vì nó là trọng tâm nên là nó khó hơn nhiều so với việc học HTML CSS, nó đòi hỏi chúng ta có kiến thức về toán, tư duy logic,…Nghe thôi là thấy đau đầu rồi nhỉ ? Nhưng hãy cố gắng học thật tốt thì sẽ rất có lợi về sau cho các bạn đó nhé. Học ở đâu thì tùy các bạn nhen. Google, Youtube, hoặc tham khảo các khóa học online ở các nền tảng hoặc tham khảo của mình luôn cũng được.
Câu hỏi: Nên chú trọng những phần nào trong Javascript vậy anh ?
Trả lời: còn tiếp…


![[Updated 2024]Những đoạn code tùy biến cho VSCode cực đẹp tùy biến vscode](https://evondev.com/wp-content/uploads/2023/11/vscode-custom.png)