Nội dung bài viết
Hello xin chào các bạn, lâu lắm rồi mình chưa viết bài mới cho blog, vì lâu nay mình đang suy nghĩ tìm chủ đề mới để viết cho blog để giúp các bạn học hỏi, cải thiện trình độ và hôm nay mình đã tìm ra một chuyên mục mới cho blog của mình đó chính là Javascript thực chiến nghĩa là thay vì viết những bài về kiến thức cơ bản thì mình sẽ làm các bài như là hướng dẫn code chức năng tab, autocomplete, scroll fixed, toggle menu, slider…
Là những vấn đề khi đi làm mà các bạn sẽ hay gặp phải, làm sao để phân tích vấn đề, đưa ra giải pháp và để code nó thì series này mình sẽ cố gắng chia sẻ nhiều cho các bạn luôn. Và bài đầu tiên của series này chính là hướng dẫn code chức năng đổi màu nền ngẫu nhiên trước nhé.
Đề bài
Cho một danh sách màu sắc bất kỳ, khi nhấn vào một nút button ở ngoài giao diện thì màu nền của trang web sẽ đổi ngẫu nhiên(random) trong danh sách màu sắc đã cho từ trước.
Giao diện HTML CSS
Về giao diện thì chúng ta chỉ cần tạo HTML đơn giản mà thôi với một button có class button-random và CSS thêm một chút như sau:
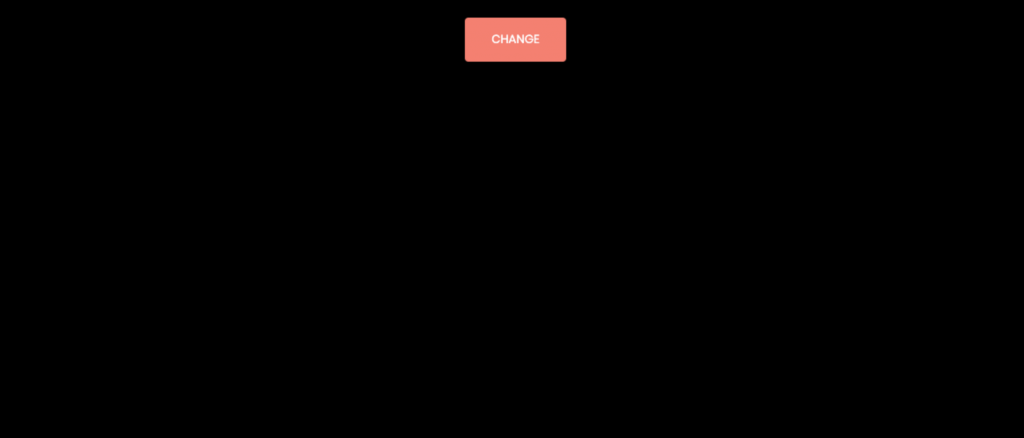
<button class="button-random">Change</button>
body {
width: 100%;
height: 100vh;
background-color: #1a1c28;
transition: background-color 0.2s linear;
}
.button-random {
color: white;
margin: 2rem auto;
padding: 1.5rem 3rem;
text-align: center;
display: block;
text-transform: uppercase;
font-family: inherit;
background-color: #ff7870;
border: 0;
border-radius: 4px;
cursor: pointer;
outline: none;
}
Và ta sẽ có kết quả đơn giản như này:

Javascript Code
Việc đầu tiên chúng ta cần làm đó chính là khai báo các biến cần sử dụng, ở đây mình đặt một biến có tên là colors là một mảng sẽ chứa danh sách các màu bất kỳ như sau:
const colors = [ "#00aefd", "#ffa400", "#07a787", "#ff7870", "black", "pink", "yellow", "#e74c3c", "#2979ff", ];
Tiếp đến mình khai báo thêm 1 biến để chứa cái button-random để chúng ta thêm sự kiện nhấn vào cho nó sau này với phương thức document.querySelector để lấy ra một phần tử trong DOM(Document Object Model).
const buttonRandom = document.querySelector(".button-random");
Phần khai báo đã xong, bây giờ chúng ta sẽ thêm sự kiện nhấn vào nút button này bằng phương thức addEventListener và sự kiện truyền vào sẽ là click, khi nhấn vào nút thì lúc này chúng ta cần có giải pháp để lấy màu ngẫu nhiên ra.
Để lấy giá trị trong mảng thì chúng ta sẽ truy xuất đến vị trí index của phần tử trong mảng ví dụ colors[0] thì sẽ lấy ra giá trị đầu tiên là #00aefd trong trường hợp này, thì để lấy ngẫu nhiên thì chúng ta sẽ sử dụng hàm Math.random(), hàm này sẽ trả về kết quả từ 0 đến 1 như 0,2 0,7… nhưng cái chúng ta muốn chính là lấy từ 0 cho đến chiều dài của mảng cho nên lúc này để có kết quả chính xác thì code của chúng ta phải là Math.random() * colors.length
Tuy nhiên con số khi ra đôi khi sẽ là 7,2 mà trong mảng nếu để colors[7,2] thì sẽ không đúng cho nên chúng ta cần làm tròn nó xuống bằng cách thêm một hàm khác bọc lại giá trị ở trên chính là Math.floor() sẽ làm tròn xuống ví dụ 7,2 sẽ thành 7, lúc này trở đi ta có thể dùng một biến có tên là randomColor để lấy ra màu ngẫu nhiên bằng đoạn code mà chúng ta phân tích nãy giờ như sau:
const randomColor = colors[Math.floor(Math.random() * colors.length)];
Sau khi lấy được mã màu rồi thì việc tiếp theo đơn giản chỉ cần thay đổi cho thẻ body bằng cách dùng đoạn code này
document.body.style.backgroundColor = randomColor;
Như vậy là xong một chức năng đổi màu đơn giản rồi, ở dưới đây là tổng hợp code Javascript từ nãy đến giờ nhé
const buttonRandom = document.querySelector(".button-random");
const colors = [
"#00aefd",
"#ffa400",
"#07a787",
"#ff7870",
"black",
"pink",
"yellow",
"#e74c3c",
"#2979ff",
];
buttonRandom.addEventListener("click", function () {
const randomColor = colors[Math.floor(Math.random() * colors.length)];
document.body.style.backgroundColor = randomColor;
});
Tạm kết
Qua bài viết này, mình hi vọng sẽ giúp ích được cho các bạn phần nào trong việc học tập và thực hành với Javascript nhé, cũng như học thêm được cách phân tích vấn đề, các bước để làm ra kết quả như mong muốn, học cách lấy giá trị ngẫu nhiên trong một mảng với các hàm Math, ôn lại sự kiện click, gán giá trị vào style của DOM… Cuối cùng mình chúc các bạn một ngày an lành và vui vẻ. Nếu bài viết mình có gì sai thì các bạn góp ý giúp mình nhé..


![[Quan trọng]: Hướng dẫn mua khóa học tại Evonhub thong-bao-2](https://evondev.com/wp-content/uploads/2024/11/thong-bao-2-1024x535.jpg)
![[Updated 2024]Những đoạn code tùy biến cho VSCode cực đẹp tùy biến vscode](https://evondev.com/wp-content/uploads/2023/11/vscode-custom.png)


Cho em hỏi thêm anh viết code cho blog là thêm gì ạ
Theme Type nha em
Ok anh!