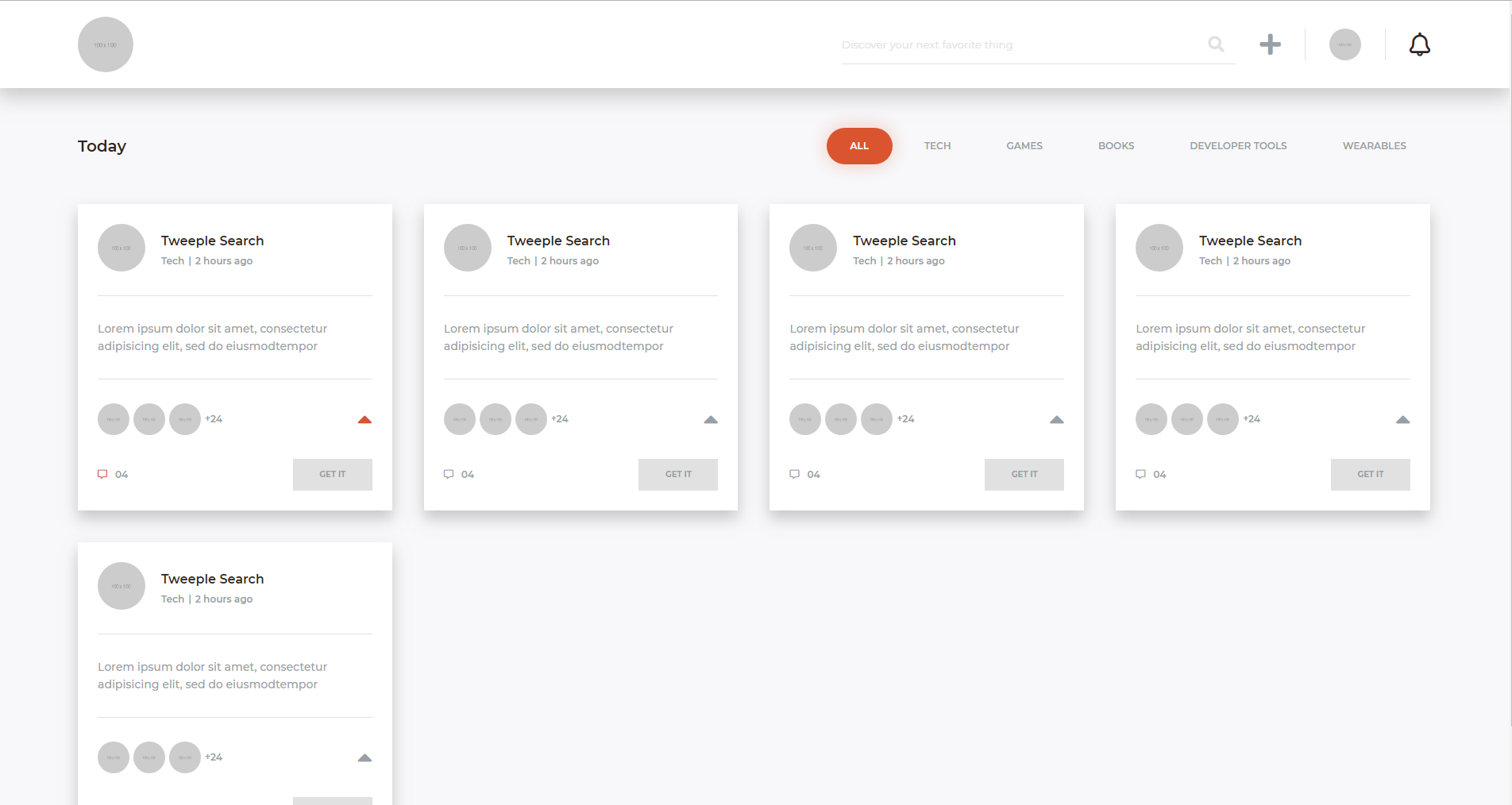
Sau khi viết xong bài trước về sự khác nhau giữa 2 đơn vị em và rem thì nhiều bạn có nói rằng “nếu có demo thì tốt hơn” thế nên hôm nay mình viết bài “nên sử dụng em hay rem vào dự án” này kèm theo demo là 1 trang mình cắt đơn giản sử dụng 2 đơn vị này. Các bạn có thể xem tại đây.
Việc sử dụng đơn vị nào hay như thế nào là tùy thuộc vào mỗi người có thể là do công ty yêu cầu hoặc bạn quen sử dụng đơn vị này, đơn vị kia rồi. Bài này mình chia sẻ về cách của mình, nếu các bạn thích các bạn có thể áp dụng, nếu không thì thôi hihi.
# Áp dụng
Đầu tiên thì các bạn inspect code(F12) rồi các bạn chọn thẻ <html> các bạn sẽ thấy mình set giá trị của thuộc tính font-size: 62.5%. Tại sao vậy ?
html {
font-size: 62.5%;
}
Ở bài trước mình có nói mặc định font-size ở hầu hết trình duyệt là 16px tức là 100%. Nghĩa là 1em = 1rem = 100% = 16px. Thế mình muốn có một div nào đó có width là 50px đi thì mình phải tính toán 50px / 16px được bao nhỉ ? Lấy máy tính ra tính à được 3.125(em-rem). Như vậy mất thời gian quá nhỉ ?
Đó là lý do mình set ở thẻ <html> font-size 62.5%. 100% thì được 16px suy ra 62.5% thì được 10px. Lúc này 1em = 1rem = 10px. Hehe. Giờ box có width 50px à dễ thôi cho width = 5rem là xong vì giờ tính toán lẹ hơn, tính được trong đầu ngay lập tức 50/10 = 5.
Thế là mình áp dụng chúng vào cái template này như thế. Các bạn có thể thấy cách mình làm ở div có class task__item(F12 rồi chọn thẻ div có class này nhé)
.task__item {
margin-bottom: 4rem;
padding: 2.5rem;
background-color: white;
-webkit-box-shadow: 0 1rem 3rem rgba(0, 0, 0, 0.2);
box-shadow: 0 1rem 3rem rgba(0, 0, 0, 0.2);
}
Mình cho margin-bottom 4rem thì sẽ tương ứng 40px vì đơn vị rem chỉ phụ thuộc vào thẻ<html> nên mình không lo lắng.
Tại sao mình không chọn em trong trường hợp này là vì nó phụ thuộc vào giá trị của thuộc tính font-size của chính nó hoặc phần tử cha chứa nó nên mình sợ nảy sinh nhiều vấn đề. Các bạn xem ví dụ dưới nè.
.task__item {
margin-bottom: 4em;/*Mình đổi ở đây*/
padding: 2.5rem;
background-color: white;
-webkit-box-shadow: 0 1rem 3rem rgba(0, 0, 0, 0.2);
box-shadow: 0 1rem 3rem rgba(0, 0, 0, 0.2);
font-size: 2rem;/*Thêm thuộc tính font-size vô đây*/
}
Giờ mình thay đổi giá trị margin-bottom thành 4em và thêm font-size là 2rem(20px) thì lúc này margin-bottom 4em sẽ tương đương với 80px chứ ko phải là 40px như của đơn vị rem, như vậy sẽ không được như bạn mong muốn. Các bạn phải tính toán kỹ khi dùng với đơn vị em nhé.

Bây giờ khi resize xuống màn hình nhỏ hơn như IPad, Mobile mình thấy toàn website kích thước to quá nhìn không hợp. Thay vì chỉnh từng cái thì mình set giá trị font-size của thẻ <html> xuống còn 50%(bao nhiêu % tùy design hoặc yêu cầu) lúc này toàn bộ size sẽ nhỏ lại theo size của từng element.
html {
font-size: 50%; /* Các bạn có thể set bao nhiêu tùy yêu cầu hay design nhé */
}
Các bạn có thể mở template mình đã làm rồi Inspect code, resize trình duyệt và check code để xem cách mình áp dụng đơn vị rem như thế nào nhé. Nếu không hiểu thì có thể bình luận ở dưới mình sẽ trả lời nha.
Ah còn 1 điểm lưu ý nữa đó là trong @media queries mình ít sử dụng px hay là rem mà mình lại sử dụng em. Ở đây mình nói là bên trong cái dấu () của @media queries chớ không phải nội dụng bên trong dấu {} này nha các bạn đừng hiểu sai ý mình.
@media only screen and (max-width: 60em /*giá trị này*/){}
Có rất nhiều lý do ở đây giữa 3 đơn vị này khi dùng cho @media queries. Nó rất dài để giải thích nên mình có tìm tòi và đọc được 1 bài viết khá hay, chi tiết nói về vấn đề này các bạn có thể xem tại đây nha.
# Lời kết
Thì theo quan điểm của mình thì mình sử dụng cả 2 vào project luôn. Đơn vị
remthì dùng cho toàn website kết hợp vớipxở những chi tiết nhỏ nhưborder 1px solid #abcchẳng hạn và đơn vịemthì dùng trong @media queries.
Còn các bạn thì dùng như thế nào ? Cùng chia sẻ ở bên dưới bình luận nhé. Hi vọng với những kiến thức mà mình chia sẻ sẽ giúp ích cho các bạn phần nào trong việc học tập và code. Chúc các bạn ngày tốt lành.




Em mới học và toàn xài px cho mấy câu media query :v , chắc phải xem xét việc đến việc xài đơn vị em.
kaka. Việc dùng đơn vị sao cũng được á em. Miễn sao website hiển thị đẹp, đúng yêu cầu khách hàng, công ty mà không bị lỗi là oke rồi.
Bài viết rất hay, cám ơn anh nhiều nhé.
Mong được đọc thêm nhiều bài viết hay từ anh.
Anh cám ơn em. Blog a chuyên viết chuyên sâu. Nên còn ra nhiều lắm. keke
Đối với đơn vị pixel nếu như ở trong @media thì có 480px, 767px, 1200px còn đối với đơn vị em thì anh dùng ntn vào project của anh vậy ?
Đối với anh anh sẽ lấy số đó chia cho 16px ra đơn vị “em” nha em. 480px 767px 1200px sẽ tương ứng là 30em, 47.95em, 75em đó em. Chia 16px là vì đơn vị trong dấu () của @media queries không bị ảnh hưởng nha. Có bài viết a có đề xuất ở dưới cùng có nói về vấn đề này đó. Chúc em 1 ngày tốt lành.
dạ e cảm ơn anh
hay quá cám ơn bác
Cám ơn bạn nhiều nha. Có gì không hiểu cứ comment mình sẽ trả lời nà.
Bài viết rất hay.
Rất mong được xem thêm nhiều bài viết của anh nữa.
Thank you em nè. Anh sẽ cố gắng keke
Tip Trick rất hay và bổ ích. Cám ơn chủ thớt nhiều ạ 😀
Sau khi đọc bài về việc dùng em trong media query, thì e tìm tiếp có bài này https://adamwathan.me/dont-use-em-for-media-queries/ . A xem thử xem 🙂
Wow hay quá em. Thêm một kiến thức mới. Cám ơn em. Vậy thì dùng px là an toàn nhất hỉ
Bài viết rất hay và sáng tạo. ♥♥
Thanks so much
Sau khi đọc bài này https://adamwathan.me/dont-use-em-for-media-queries/ thì vẫn giữ quan điểm sử dụng rem cho toàn website, px cho media queries 🙂
Good
đã update lại rồi
I really like your blogs. It’s useful and legible… Thank you so much!
dễ hiểu và hiểu sâu ạ
Thanks
Thank you for your compliment!!!
hihi
Bài viết của anh rất dễ hiểu.
Anh cho em hỏi ngoài lề xíu. Cho em hỏi đa số các công ty sử dụng bootstrap hay flex, grid vậy anh. Em đang muốn tập trung 1 cái để code front end cứng hơn.
Cảm ơn anh! Chúc anh sức khỏe 🙂
Cái này a không rõ nè, nếu em học tốt CSS như flex thì tốt, bổ sung thêm kiến thức grid nữa. Vì bootstrap dùng flexbox nên việc học flexbox sẽ rất tốt.
nai xừ