Nội dung bài viết
Chào bạn đã đến với bài viết lộ trình để trở thành 1 Frontend Developer dành cho người mới. Khi bạn đã nhấn vào đọc bài này thì mình tin chắc rằng là bạn đang muốn trở thành một Frontend Developer thực thụ rồi. Sau bài viết này mình nghĩ rằng bạn sẽ có cái nhìn tổng quan và có hướng đi rõ ràng hơn để không bị bỡ ngỡ, mông lung trên con đường học tập và phát triển để thành 1 Frontend Developer nữa đâu.
Vấn đề
Mình cũng như bạn trước đây, khi bắt đầu tìm hiểu về Frontend thì lên mạng tìm kiếm này nọ các kiểu. Rồi tự học ở các nguồn nước ngoài hoặc Youtube nhưng không hiểu gì vì người mới thì bị mơ hồ lắm, hoặc lên các nhóm Facebook hỏi thì cả trăm người giúp nhưng mỗi người lại có 1 cách học khác nhau, đôi khi không phù hợp với mình.
Với 5 năm kinh nghiệm đi làm và tự học của mình từ trước tới giờ thì mình cũng có đúc kết nhiều kinh nghiệm về việc tự học cho người mới(bản thân mình đã từng trải qua cho nên mình hiểu nó như nào) mà mình sẽ chia sẻ chi tiết cho các bạn ngay sau đây.
Cài đặt code Editor
Công việc đầu tiên của bạn sẽ là cài đặt giúp mình một code Editor(công cụ soạn thảo code), ví dụ như các bạn dùng MS Word thì gọi là trình soạn thảo văn bản vậy đó. Code Editor sẽ là công cụ bạn dùng để code cho nên bạn cần phải cài nhé. Bây giờ bạn nhấn vào đây để tải một code Editor rất là thịnh hành hiện nay có tên là Visual Studio Code(VSCode). Sau khi tải xong, mở lên và cài đặt chỉ là next next vài cái là xong, sau đó bạn mở lên sẽ được như hình

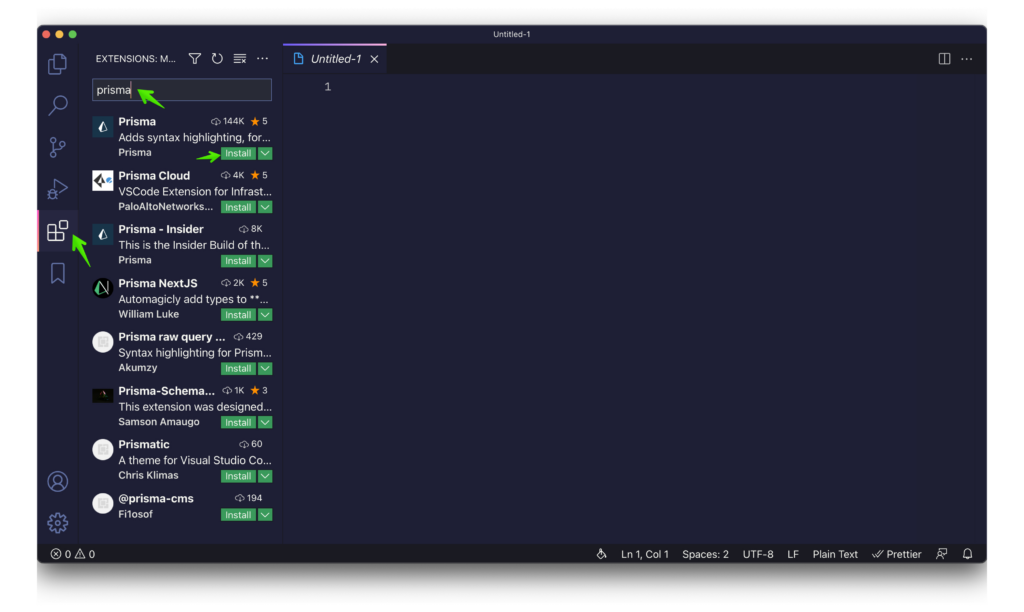
Tiếp đến bạn cần cài đặt các Extensions(các phần mở rộng hỗ trợ cho code Editor của bạn) bao gồm
- Prettier
- Auto Rename Tag
- Live Server
- Live Server Preview
- Highlight Matching Tag
- CSS Peek
- HTML to CSS autocompletion
- Visual Studio IntelliCode
- Evondev snippets
Các bạn chỉ cần bấm vào biểu tượng hình vuông sau đó gõ các tên mình kể trên vào sau đó bấm Install để cài đặt là xong.

Học HTML CSS
Để trở thành Frontend Developer được thì sau khi cài đặt xong code editor thì việc tiếp theo là học HTML CSS, bạn là người mới mà đúng không, có biết HTML CSS là cái gì đâu, để mình giải thích đơn giản cho bạn như này:
- HTML là ngôn ngữ đánh dấu siêu văn bản(không phải ngôn ngữ lập trình), nó dùng để tạo ra cấu trúc của một trang web ví dụ thực tế thì HTML giống như nhà của bạn mới xây nhưng chưa có sơn hay trang trí gì cả chỉ có bộ khung thôi.
- CSS cũng không phải ngôn ngữ lập trình nhé, nó dùng để trang trí cho trang web chúng ta cho đẹp lên đấy, nó hay dùng chung với HTML như ví dụ ở trên thì lúc này CSS sẽ sơn sửa nhà bạn cho đẹp lên, màu mè hoa lá hẹ các kiểu.
Giải thích vậy chắc bạn sẽ dễ hiểu chứ ? Biết được sơ sơ rồi vậy thì giờ học ở đâu để có thể trở thành một Frontend Developer đây. Đừng lo lắng, mình sẽ nói tiếp theo đây. Vấn đề khi tự học để trở thành Frontend Developer cho người mới thì sẽ chia ra làm 2 dạng đó chính là học Miễn phí và học Có phí. Chi tiết như thế nào thì xem bên dưới.
Học Miễn phí
Bạn là người mới mà đi học ở các nguồn tiếng Anh thì có thể sẽ hơi khó cho bạn, có thể tiếng Anh của bạn hiện tại chưa tốt, đọc hiểu cũng không được, nghe nói cũng không xong. Người ta dạy tiếng Anh nói các từ chuyên ngành hay không bạn vẫn xoắn não và chả hiểu mấy cái đó để làm gì sất.
Tuy nhiên tiếng Anh khi đi làm rất quan trọng, cho nên bạn phải học dần đi nhé, ngành này mà không có tiếng Anh thì không làm được gì đâu, vì tài liệu toàn tiếng Anh thôi
Cho nên thời gian đầu này bạn có thể học ở các nguồn miễn phí và có sự hướng dẫn của người Việt. Nguồn học miễn phí và chất lượng tốt hiện tại ở VN thì chắc là F8(fullstack.edu.vn) rồi. Các bạn có thể truy cập vào đó và học nhé. Tuy nhiên mình cũng sẽ liệt kê ưu và nhược điểm cho các bạn luôn như sau:
Ưu điểm
- Miễn phí
- Học khi nào cũng được
- Nội dung nhiều
Nhược điểm
- Không có nhóm hỗ trợ(có nhóm thảo luận) chứ họ không thể hỗ trợ cho bạn được vì sẽ có hàng chục ngàn người học như bạn
- Không có động lực học lắm vì nó miễn phí
Học Có phí
Về có phí thì mình cũng giới thiệu tới các bạn khóa học của người Việt dạy luôn đó chính là mình. Vì đây là blog của mình nên chắc chắn mình sẽ giới thiệu khóa học của mình rồi hihi. Tất nhiên khóa học của mình đã giúp rất nhiều bạn giỏi lên rồi cho nên mình mới dám giới thiệu đến cho bạn. Hai khóa học về HTML và CSS của mình là
Ưu điểm
- Có lộ trình rõ ràng giúp bạn đi đúng hướng, đúng đường
- Có nhóm hỗ trợ khi bạn gặp vấn đề khó khăn, vào hỏi là sẽ có người giúp đỡ ngay
- Có động lực học vì tốn tiền mà
- Mua một lần học mãi mãi
- Học xong chắc chắn cải thiện luôn
Nhược điểm
- Tốn tiền ^^
Sau khi bạn hoàn thành xong 2 khóa học HTML CSS của mình thì lúc này trình độ của bạn cũng như tư duy của bạn sẽ khác đi nhiều so với ban đầu rồi(Mình tin chắc là thế luôn vì nhiều bạn học mình cũng như thế rồi). Vậy tiếp theo sẽ là học gì đây ?
Học Javascript
Để làm Frontend Developer không dễ, học HTML CSS thôi là chưa thấm vào đâu cả. Như đã nói đến HTML CSS tạo nên cho bạn ngôi nhà thật đẹp và xinh xắn thì vấn đề tiếp theo là làm sao để nhấn nút là sẽ mở đèn, đóng cửa, mở tivi đồ đây ? Thì đó chính là công dụng của Javascript.
Javascript là ngôn ngữ lập trình giúp chúng ta tạo ra các tương tác trên website như nhấn vào một cái nút nào đó để mua hàng, xử lý nhập thông tin, các hiệu ứng trên trang web nè…. Và cũng sẽ có khóa học miễn phí và có phí cho các bạn lựa chọn, miễn thì cũng ở F8 mình đã nói ở trên luôn còn có phí thì tham khảo ngay Khóa học Javascript dành cho người mới của mình nhé.
Học xong khóa học Javascript này của mình thì trình độ của bạn lúc này đã khác xưa luôn rồi. Vậy học gì tiếp theo nhỉ ?
Thư viện / Frameworks
Hiện nay đi làm thì hầu hết các công ty đều yêu cầu ứng viên có kinh nghiệm ít nhất một thư viện hoặc Framework như là React, Vue, Angular. Trong 3 cái này thì thằng Vue dễ tiếp cận hơn, Angular thì code của nó chặt chẽ hơn và React thì đang được sử dụng nhiều.
Hiện tại mình đã ra mắt khóa học ReactJS cơ bản đến nâng cao dành cho người mới, mà các bạn cũng đã thấy ở trên Banner của blog mình. Các bạn có thể nhấn vào đây để mua nhé.
Tạm kết
Như vậy mình nghĩ là khá ổn áp rồi, còn nhiều cái khác liên quan mà các bạn có thể tìm hiểu thêm để bổ sung khi đi làm như Git, Github, Photoshop, Figma, TailwindCSS, CSS Frameworks như Bootstrap…. Bạn cảm thấy nhiều đúng không, đừng lo lắng khi bạn đã nắm được Javascript, React các kiểu thì bạn đã khác xưa rồi, không còn mông lung nữa cho nên học mấy cái mình mới kể thêm nhanh lắm.
Mình hi vọng thông qua bài viết ngắn này sẽ giúp bạn có hướng đi tốt và mau lên trình nhất có thể để có thể trở thành một Frontend Developer trong tương lai nhé. Đầu tư cho kiến thức thì không bao giờ là không tốt cả.






Rất bổ ích thanks anh
Rất bổ ích thanks anh
Rất hay, rất hữu ích ♥
anh có khoá học vuejs không?
Hữu ích quá anh ơi