Hey yo các bạn. Sau khi xong phần một của CSS Grid hôm nay mình lại tiếp tục viết tiếp phần 2 để tìm hiểu thêm nhiều thuộc tính và hàm khác của CSS Grid nà.
Không chần chừ gì nữa chúng ta hãy vào chủ đề chính thôi nào. Hôm nay chúng ta sẽ tìm hiểu những thuộc tính và các hàm hữu ích khác của CSS Grid kèm theo đó là demo như mọi khi nhá.
# repeat
Hàm này giúp chúng ta tạo nhiều cột hoặc hàng có cùng giá trị một cách nhanh chóng. Ở bài trước khi chúng ta muốn tạo 5 cột bằng nhau thì chúng ta sẽ dùng grid-template-columns: 20% 20% 20% 20% 20% đúng không nào.
Thì với hàm repeat() mà CSS Grid cung cấp thì chúng ta có thể viết nó như thế này grid-template-columns: repeat(5, 20%) trong đó 5 là số cột muốn tạo còn 20% là đơn vị chúng ta sẽ dùng.
Nếu bạn muốn tạo 6 cột có cột đầu tiên và cột cuối cùng độ rộng là 10% còn 4 cột ở giữa mỗi cột 20% thì đơn giản chúng ta viết thế này grid-template-columns: 10% repeat(4,20%) 10%.
See the Pen CSS Grid Repeat by EvonDev (@blackzero) on CodePen.
# grid-column
Thuộc tính này giúp chúng ta thiết lập vị trí và kích thước của phần tử theo cột. Nó là viết tắt của 2 thuộc tính grid-column-start và grid-column-end. Cú pháp của nó như sau grid-column: grid-column-start / grid-column-end.
Trong đó giá trị của grid-column-start và grid-column-end là các tracks line( mình có giải thích ở bài trước rồi đó) bài này sẽ áp dụng chúng vào thực tế.
<div id="grid"> <div id="item1"></div> <div id="item2"></div> <div id="item3"></div> </div>
#grid {
display: grid;
height: 200px;
grid-template-columns: repeat(6, 1fr);
grid-template-rows: 200px;
}
#item1 {
background-color: #07a787;
}
#item2 {
background-color: #ffa400;
grid-column: 2 / 4;
}
#item3 {
background-color: #00aefd;
grid-column: span 2 / 7;
}
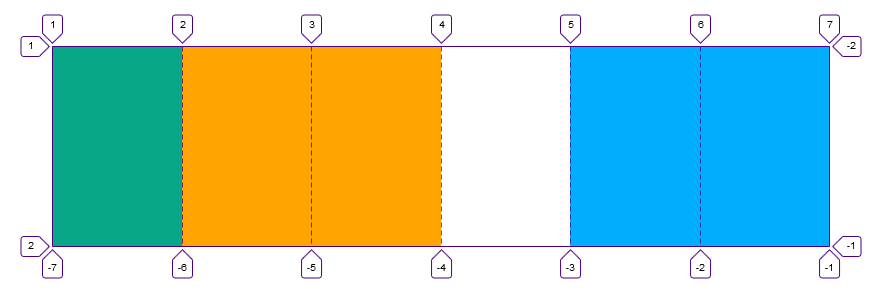
Chúng ta sẽ được kết quả như sau
See the Pen CSS Grid Column by EvonDev (@blackzero) on CodePen.
Ở bài trước mình có nói về các đường tracks giờ mình xin giải thích thêm một chút là từ trái qua(theo cột) hoặc từ trên xuống(theo hàng) thì các số được đánh số từ 1 và tăng dần. Còn từ phải qua(theo cột) hoặc từ dưới lên(theo hàng) thì các số được đánh dấu từ -1 và giảm dần.
Phần tử item1 mình cho background màu xanh và không set gì hết nên nó nằm ở track line số 1. Còn phần tử item2 mình cho background màu vàng và có grid-column: 2 / 4 nghĩa là nó sẽ bắt đầu từ track line số 2 tới track line 4 như các bạn thấy ở hình trên.
Còn phần tử item3 có một giá trị là lạ đó là span. Và với grid-column: span 2 / 7 nên nó sẽ chiếm 2 cột tính từ track line số 7 chạy từ phải qua trái. Giá trị span sẽ tương ứng số cột mà các bạn muốn. Ví dụ span 2 nó sẽ chiếm 2 cột, span 1 là một cột.
Ở đây có 2 trường hợp. Trường hợp 1 nếu giá trị span nằm ở đầu như thế này(grid-colum-start) grid-column: span 2 / 7 thì sẽ tính ngược từ phải qua trái bắt đầu từ line số 7 và span 2(chiếm 2 cột).
Trường hợp 2 nếu grid-column: 5 / span 2 giá trị span nằm ở sau(grid-column-end) thì cũng tạo ra kết quả y Codepen ở trên. Nhưng phần tử sẽ tính từ line số 5 và chiếm 2 cột. Kết quả đều như nhau.
# grid-row
Cũng như trên nhưng thuộc tính này giúp chúng ta thiết lập vị trí và kích thước của phần tử theo hàng. Thuộc tính này được viết tắt của 2 thuộc tính grid-row-start và grid-row-end. Cú pháp của nó như thế này grid-row: grid-row-start / grid-row-end.
<div id="grid"> <div id="item1"></div> <div id="item2"></div> <div id="item3"></div> </div>
#grid {
display: grid;
height: 500px;
grid-template-columns: 200px;
grid-template-rows: repeat(6, 1fr);
}
#item1 {
background-color: #07a787;
}
#item2 {
background-color: #ffa400;
grid-row: 2 / 4;
}
#item3 {
background-color: #00aefd;
grid-row: span 2 / 7;
}
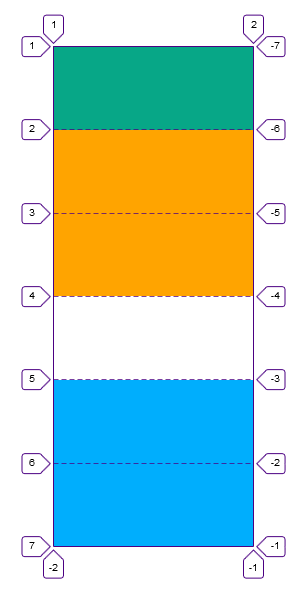
Phần giải thích giống ở trên mục grid-column nhưng mà theo hàng nha. Các bạn đọc giải thích ở trên nhưng thay chữ “cột” bằng chữ “hàng” là oke nà.
# grid-template-areas
Thuộc tính cực kỳ hay và hữu ích cho phép chúng ta tạo bố cục layout một cách nhanh chóng, dễ dàng mà lại đơn giản. Để sử dụng thì mình có tạo demo như dưới đây.
<section id="page"> <header>Header</header> <nav>Navigation</nav> <main>Main area</main> <footer>Footer</footer> </section>
#page {
display: grid;
width: 100%;
height: 250px;
grid-template-areas: "head head"
"nav main"
"nav foot";
grid-template-rows: 50px 1fr 30px;
grid-template-columns: 150px 1fr;
}
#page > header {
grid-area: head;
background-color: #07a787;
}
#page > nav {
grid-area: nav;
background-color: #ffa400;
}
#page > main {
grid-area: main;
background-color: #00aefd;
}
#page > footer {
grid-area: foot;
background-color: #e74c3c;
}
See the Pen CSS grid-template-areas by EvonDev (@blackzero) on CodePen.
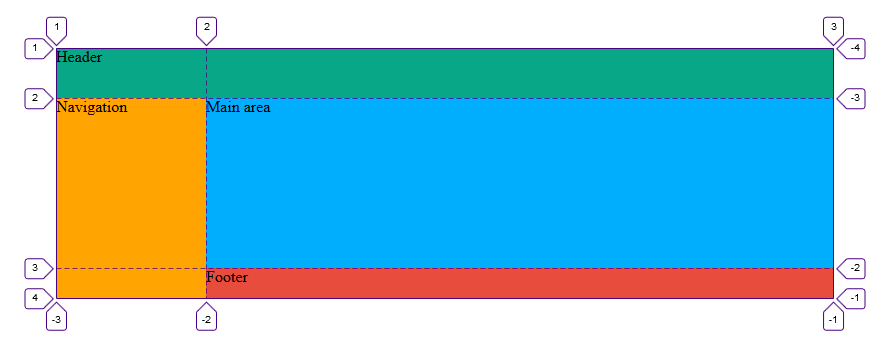
Nếu các bạn làm biết cách phân tích bố cục layout một website thì quá đơn giản rồi. Chỉ cần vẽ ra giấy cấu trúc của nó mà thôi. Rồi sau đó dùng grid-template-areas: cấu trúc layout tương ứng với hình mà các bạn vẽ với từng vị trí hiển thị cũng như kích thước của chúng.
Các bạn nhìn vào code và có thể thấy rằng việc tạo bố cục layout bây giờ dường như khỏe hơn rất nhiều. Chỉ cần dùng grid-template-areas cho container và dùng grid-area cho các phần tử hiển thị ở vị trí mà các bạn mong muốn.
Ở trên mình tạo bố cục layout có 2 cột và 3 hàng cho container và trong đó Header chiếm 2 cột ở trên cùng, Menu chiếm 1 cột và 2 hàng ở bên trái sau đó là Main content chiếm 1 cột + 1 hàng bên phải và cuối cùng là Footer chiếm một cột một hàng dưới cùng bên phải luôn.
Lưu ý nếu các bạn muốn Header chỉ chiếm một cột thôi còn cột thứ 2 bỏ trống thì các bạn dùng dấu chấm “.” vào grid-template-areas như thế này. Nếu các bạn bỏ trống thì nó sẽ không hoạt động nha. Vì thế nên cẩn thận khi làm nhé.
#grid {
grid-template-areas: "head ."
"nav main"
"nav foot";
}
# minmax
Hàm này giúp chúng ta thiết lập độ rộng của cột hoặc chiều cao của dòng theo giá trị tối thiểu và tối đa cho phần tử.
Chúng ta có thể sử dụng hàm này như thế này grid-template-columns: minmax(300px, 500px) sẽ tạo ra một cột trong đó giá trị 300px đầu tiên sẽ là độ rộng tối thiểu và 500px sẽ là độ rộng tối đa.
Dưới đây là một ví dụ nho nhỏ về hàm minmax. Các bạn xem demo kèm giải thích cho mau hiểu nha.
See the Pen CSS grid minmax by EvonDev (@blackzero) on CodePen.
Ở trên mình tạo ra 3 cột với cột đầu tiên có minmax(min-content, 300px) hàm này sẽ làm cho cột đầu tiên có độ rộng tối đa là 300px và độ rộng tối thiểu là min-content. Vậy min-content là cái gì vậy nhỉ ?
Ngoài min-content còn có max-content nữa. Mình sẽ giải thích sau nhé. Cột số 2 có minmax(200px, 1fr) sẽ tạo ra cột có độ rộng tối thiểu là 200px và tối đa là 1fr(free space). Giả sử container có độ rộng là 1000px nhé.
Cột đầu tiên chiếm tối đa 300px, cột thứ 3 chiếm 150px từ đó độ rộng của cột số 2 có 1fr suy ra nó chiếm 1000 – (300 + 150) = 550px. Vậy đấy. Thế min-content và max-content là gì?
Đúng như tên gọi là content nghĩa là nó sẽ phụ thuộc vào content bên trong phần tử theo ví dụ của mình thì nó sẽ phụ thuộc vào các đoạn text bên trong. Các bạn có thể check Codepen mình làm ở trên để biết nha.
Max-content thì content sẽ rộng ra hết mức có thể với demo Codepen(các bạn có thể thay giá trị min-content thành max-content để thấy kết quả nha) dù mình đã set minmax(max-content, 300px) rồi nhưng khi dùng với max-content thì content vẫn sẽ dài ra làm cho độ rộng của phần tử dài ra vượt qua độ rộng tối đa 300px luôn.
Min-content thì ngược lại nó sẽ nhỏ lại hết mức có thể. Khi các bạn co trình duyệt lại tới mức phần tử không còn độ rộng tối đa là 300px nữa với min-content thì content bên trong sẽ tự động thu nhỏ lại hết mức (phụ thuộc vào từ dài nhất) và tất nhiên các chữ sẽ rớt xuống rồi.
# Tạm kết
Phù!!! Lần 2 kaka. Thế là mình đã trình bày sơ sơ thêm một chút về CSS Grid nữa cho các bạn rồi. CSS Grid nhiều thuộc tính với hàm quá. Các bạn cần siêng năng học hành và thực hành nhiều mới mau hiểu được nha. Nếu có thắc mắc gì thì bình luận mình sẽ giúp nà. Cám ơn các bạn đã đọc bài và chúc các bạn một ngày tốt lành nha..





![[Quan trọng]: Hướng dẫn mua khóa học tại Evonhub thong-bao-2](https://evondev.com/wp-content/uploads/2024/11/thong-bao-2-1024x535.jpg)



hay quá anh ơi
thanks em nha
Hay và chi tiết
Cám ơn bạn nè
Mình thấy cái ví dụ về span hơi hại não =)), sao mình ko dùng grid-column: 5 / 7 cho dễ hiểu nhỉ,hay ở đây bạn chỉ hướng dẫn cách sử dụng span
Ah Mình nói thêm để cho người học biết thêm nè, lỡ khi vọc code người khác thì hiểu
spanlà gì để biết mà phân tích hay sửa. 😀bạn giải thích kiểu này mình bạn hiểu ?????
uhm nè. Có người hiểu người không, đâu phải ai cũng nắm được, và mình không làm vừa lòng tất cả được nà kk
Tui cũng hiểu nè
Bài viết rất chất =)), có phần code mẫu codepenio, ko hiểu thì các bạn cứ vào đó thay đổi thuộc tính xem thay đổi ntn là hiểu ngay
Cám ơn bạn nhiều nhe <3
Cám ơn bạn đã chia sẻ bài viết, mình thấy khá hữu ích. Mình có 1 chút thắc mắc về phần grid-template-areas: Mình có thay đổi lại như thế này nhưng nó không ra kết quả mình k rõ là mình sai ở đâu #page { display: grid; width: 100%; height: 250px; grid-template-areas: “head head .” “nav main menu” “nav foot menu”; grid-template-rows: 50px 1fr 30px; grid-template-columns: 150px 1fr 100px; } #page > header { grid-area: head; background-color: #07a787; } #page > nav { grid-area: nav; background-color: #ffa400; } #page > main { grid-area: main; background-color: #00aefd; } #page >… Read more »
chắc bạn sai ở chỗ #page > menu vì menu phải là class hay là id chớ làm gì có thẻ html nào tên là menu
Cám ơn bạn nhé, mình biết mình sai ở đâu rồi 🙂
Mình đọc gần hết các bài viết của bạn trên trang rồi, khá dễ hiểu.
Chúc bạn có thể ra nhiều bài viết hơn nữa ^ ^
oke nà
Sai ở chỗ grid-template-areas của container đó bạn. Bạn phải set là “head head head” nhưng bạn lại set là “hea head “
Mình thấy chạy bình thường mà nhỉ :vv bạn xem cấu trúc HTML của bạn có thêm thẻ menu vào chưa
ok
hay quá a ạ, chất lượng.