Chào mừng các bạn đã quay trở lại series hướng dẫn cắt PSD sang HTML toàn tập này. Như đã phân tích tổng quát ở bài trước thì hôm nay chúng ta sẽ đi sâu vào từng phần trong đó. Và sản phẩm Design chúng ta sẽ tập làm đó là cái này. Các bạn click vào đây để tải về máy tính hoặc click vào đây để xem hình design trước.
Sau khi tải xong các bạn mở Design lên bằng Photoshop sau đó theo dõi bài viết này nha. Trước tiên là yêu cầu của Design này. Thực ra nếu có khách hàng hay ai đó nhờ làm họ sẽ cung cấp yêu cầu nhưng đây mình hướng dẫn nên yêu cầu mình sẽ tự đề ra luôn.
# Yêu cầu
- Code giao diện hiển thị tốt trên Chrome, Firefox
- Giao diện hiển thị Responsive
- Code theo Mobile first hay Desktop first đều được
- Đặt tên trong HTML CSS chuẩn BEM
- Sử dụng Fontawesome để dùng cho Icons
- Sử dụng biến trong CSS để dễ dàng quản lý, tái sử dụng
Yêu cầu đơn giản như này thôi chớ yêu cầu chạy trên IE8+ đồ nữa thì mệt lắm đấy. Còn Safari hay Coccoc máy mình không có nên không test được. Vậy hén. Do mình code quen Desktop first rồi nên mình sẽ hướng dẫn các bạn code theo phong cách của mình.
Cách dùng Fontawesome quá đơn giản bạn nào học HTML CSS cơ bản rồi thì việc chèn fonts vào để dùng mà không làm được thì nên coi lại. Có gì khó cứ tra Google nhé. Và cách đặt tên chuẩn BEM là gì thì đọc mục ngay đây nà.
# BEM là cái quái gì ?
Nghe từ BEM giống như là từ bem nhau(đánh nhau) kaka. BEM là viết tắt của Block Element Modifier theo định nghĩa của nó thì nó là một phương pháp giúp bạn tạo các thành phần có thể tái sử dụng và chia sẻ code trong phát triển Front-end.
Tuy nhiên mình xin nói sơ qua theo hiểu biết của bản thân mình. Nếu có gì sai sót các bạn góp ý thêm nhé. Theo mình hiểu thì đó là quy chuẩn đặt tên trong HTML CSS.
Ví dụ trong team bạn có nhiều người cùng làm một dự án và gặp một Block Menu trên Header. Và HTML của nó trông như thế này
<nav> <ul> <li> <a href="#">home</a> </li> </ul> </nav>
Và rồi bạn muốn style cho thẻ a nằm trong Menu thì bạn sẽ code CSS như này
nav ul li a {color: white;}
Rồi xuống dưới Footer bạn lại gặp một menu khác cấu trúc na ná như trên. Thì cái đoạn CSS bạn code ở Menu Header nó sẽ ảnh hưởng tới Menu ở dưới Footer. Đúng không nào ? Vì vậy muốn dùng màu khác thì phải code CSS đè lên cái cũ. Ví dụ
footer nav ul li a {color:blue;}
Làm như vậy không ổn chút nào khi code bạn làm trong dự án một đống. Rồi một ngày nó càng nhiều rồi bạn chẳng nhận ra đoạn code nào ảnh hưởng đoạn code nào luôn. ^^!
Cho nên các bạn phải đặt tên và style riêng cho nó để nó không ảnh hưởng tới các thành phần khác. Vậy cách đặt tên như thế nào ? Mình sẽ giải thích và làm một ví dụ nho nhỏ cho các bạn như sau.
Giả sử khi cắt PSD các bạn gặp nhiều mục như header about feature,…. đó là Block đại diện cho chữ B. Và trong Block đó có nhiều thành phần như là title image description đó là Element đại diện cho chữ E. Và cuối cùng là các thành phần đó như title thì có title to(title--big), titlte nhỏ(title--small),…. Đó là Modifier đại diện cho chữ M.
<header class="header"> <h2 class="header__title header__title--big">This is title<h2> <p class="header__desc">Lorem</p> </header>
Mình có HTML như trên cho các bạn dễ hình dung và sau đó mình CSS cho nó thế này
.header {
display: block;
position: relative;
}
.header__title {
margin: 10px auto;
}
.header__title--big {
font-size: 50px;
}
.header__desc{
color: black;
}
Các bạn thấy chứ việc đặt tên như vậy rất là dễ nhìn, người ngoài họ đọc vào họ hiểu mình đang code cái gì, code cho cái nào. Quản lý cũng dễ nữa. Chứ không như .header h2 hay .header p chẳng biết thẻ h2 hay thẻ p nào. Vậy là xong phần BEM nhá. Nếu chưa hiểu thì click vào link này để tham khảo thêm.
# Phân tích design
Vậy là các bạn đã xem qua hình hoặc tải về máy rồi nhé. Sau đó mở nó lên bằng Photoshop và tiến hành làm thôi.
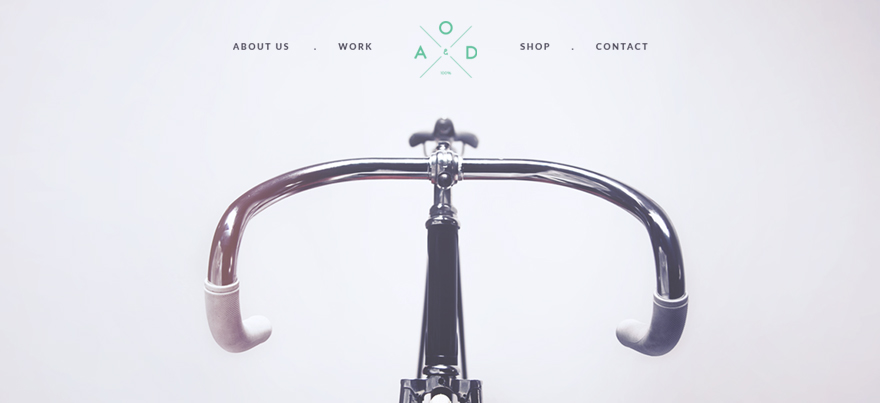
Ở đây mình dùng công cụ Color Picker của Pts để kiểm tra và biết được các màu trong design. Bao gồm màu chủ đạo, màu chữ tiêu đề, màu chữ mô tả, màu nền. Lần lượt mình được mã màu #70c6a6(chủ đạo – xanh lá), #353738(tiêu đề – xám đậm), #848789(chữ – xám lạt), #f7f7f7(màu nền – xám mờ)
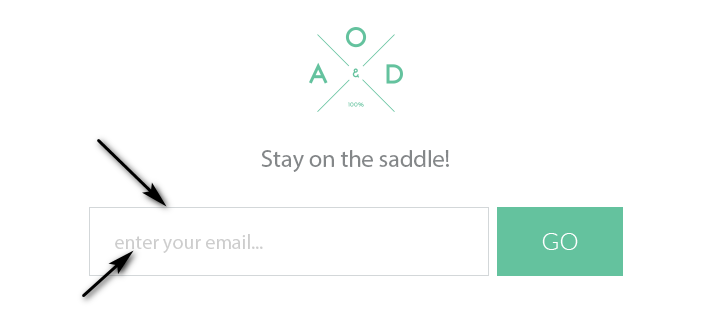
Sau đó mình kéo xuống dưới cùng mình thấy có cái form và input có border. Mình lại thấy có nhiều mã màu khác như màu border(#d3d7d9), màu input(#929292). Riêng màu đen trắng thì dùng black and white là được rồi.
Tại sao mình lại ghi ra như vậy, vì như yêu cầu là mình sẽ sử dụng biến trong CSS. Nên mình cần biết mã màu để lưu lại trong biến. Nếu bạn nào chưa biết sử dụng biến trong CSS như thế nào thì có thể đọc lại bài này.
Các bạn đọc lại sẽ thấy nó không hỗ trợ IE vì thế yêu cầu của mình đơn giản là chỉ chạy trên Chrome và Firefox thôi. Nếu chạy trên IE nữa thì không dùng biến được nha(biến trong CSS) đừng có nhầm với biến trong SASS LESS.
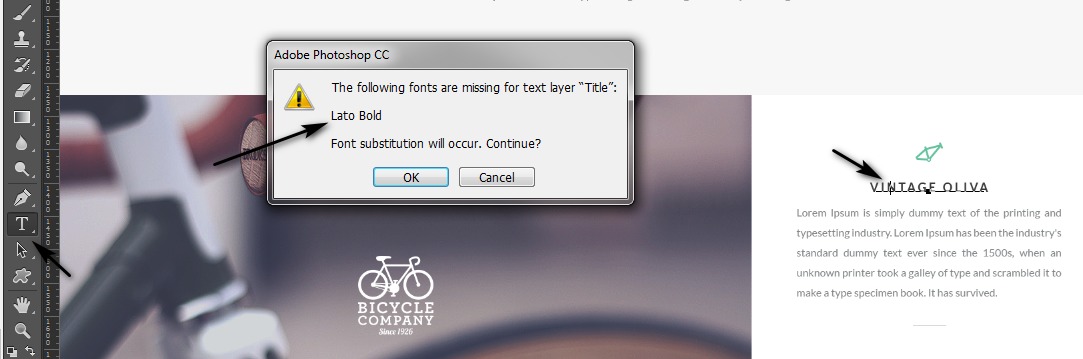
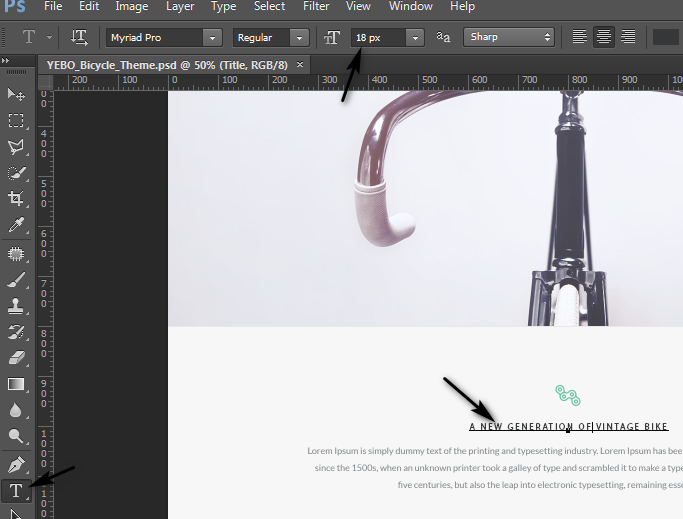
Cắt hình – cái này các bạn tự làm nha. Icons dùng Fontawesome. Kích thước Design(1600px chiều rộng nhé) và Fonts nữa nhỉ. Fonts thì các bạn dùng công cụ text(T) của Photoshop rồi chọn đoạn text mà bạn muốn là nó sẽ hiển thị ra như thế này.
Ra được kết quả là font Lato và có nhiều style như là bình thường(regular), in đậm(bold), in nghiêng(italic). Lấy fonts ở đâu thì Google fonts thần thánh hân hạnh tài trợ cho các bạn. À quên còn font-size(kích thước chữ) các bạn cũng làm tương tự nha. Khi chọn vào nó cũng sẽ hiển thị font-size ở box font-size trong Photoshop.
Những công cụ này bắt buộc bạn phải biết cách dùng trong Photoshop nhé. Mấy cái này mình không hướng dẫn nhé. Có gì thì Google Youtube tài trợ – “Học Photoshop cho người mới” là ra một nùi. Thế là xong toàn bộ.
Sau cùng là chúng ta sẽ tạo thư mục cơ bản để làm. Mình đã tạo sẵn cho các bạn đây rồi(dành cho các bạn chưa làm được các bước trên). Các bạn có thể tải về tại đây. Trong này mình đã cắt hình, icons, chèn fonts, set up css cơ bản hết rồi. Như mình đã nói ở bài trước về việc tạo thư mục cơ bản rồi nhé.
Các bạn tải về rồi mở lên và bắt đầu code theo hướng dẫn của mình nhé. Và mình xin nói sơ qua về CSS mình setup trước để bài sau chúng ta tiến hành cắt từng Block một trong Design.
Mình dùng đơn vị là rem và set html font-size: 62.5% tại sao lại dùng rem và tại sao lại dùng trong html font-size:62.5% các bạn có thể đọc lại bài về đơn vị em và rem. Mình nói rất chi tiết luôn ấy. Và một số đoạn CSS cơ bản setup font-family cho body và các thẻ input trong form cũng như cho img, a(link). Thế là xong!!!
[sc name=”Courses Affiliates” ]
# Tạm kết
Phù lần thứ n!!! Như thế là hoàn thành phần khởi động nhé keke. Mình nghĩ là bài này khá chi tiết cho các bạn đó. Ở bài tiếp theo chúng ta sẽ tiến hành cắt từng Block một trong Design ra HTML CSS nhá. Hẹn gặp lại các bạn ở bài sau nà.
# Đừng quên tham khảo
Khoá học hướng dẫn cắt psd sang HTML CSS toàn tập của mình nha: https://evondev.com/khoa-hoc-huong-dan-cat-psd.





![[Quan trọng]: Hướng dẫn mua khóa học tại Evonhub thong-bao-2](https://evondev.com/wp-content/uploads/2024/11/thong-bao-2-1024x535.jpg)



Chừng nào ra bài tiếp theo thế anh, hóng!!
Trong tuần này nè em hi
lót dép hóng tiếp phần 2 :))))
Hôm nay có phần 2 và mai sẽ publish nhóe
Link hình, icons, chèn fonts, set up css mà bạn cắt sẵn bị lỗi rồi, bạn kiểm tra lại giúp mình với.
Mình đã thấy và updated lại nha bạn. Chúc bạn học tốt.
Anh ơi! Cho em hỏi là khi đi làm phần lớn là mình xẽ code trên hai screen Desktop và Mobile à anh?
Nhiều màn hình khác nữa em, tùy vào yêu cầu.
Tks anh
thanks em <3
hay qua