Nội dung bài viết
Hellllo các bạn Developer trẻ đã trở lại. Sau phần 1 của series hướng dẫn cắt PSD sang HTML toàn tập này thì chúng ta cũng đã có được cái định hình cơ bản rồi hỉ. Nào là cắt hình ảnh, icons, check fonts, màu sắc và kích thước cũng như tạo thư mục code đơn giản.
Mọi thứ cơ bản như vầy là ổn để bắt đầu rồi nhỉ? Vậy thì còn đợi gì nữa mà không bay vào phân tích và code ngay nhỉ ? Hôm nay chúng ta sẽ bắt đầu với block header đơn giản hen.
Vì vừa làm vừa phân tích cho các bạn dễ hiểu nên phần nào ra phần đó dài nhưng chi tiết đầy đủ cho các bạn, tại sao lại code như này như kia… mà không code như nọ như đó keke. Chiến thôi.
# Structure
Trước khi đi vào block header thì như bài trước mình đã đo được chiều rộng của design là 1600px tương ứng 160rem. Vì thế trong HTML mình đã set một class có tên là wrapper nằm dưới thẻ body bọc toàn bộ lại và mình CSS cho nó như này.
.wrapper {
max-width: 160rem;
margin: 0 auto;
}
Sau đó là đến phần khai báo biến. Như đã nói chi tiết ở bài trước về việc lấy mã màu để cho vào biến và cách dùng biến mình cũng đã dẫn link ở bài trước hoặc bạn có thể click vào đây để tìm hiểu về biến trong CSS. Mình code như sau:
:root {
--primary: #70c6a6;
--heading: #353738;
--text: #848789;
--input-border: #d3d7d9;
--input-text: #929292;
--bg-light: #f7f7f7;
--bg-dark: #1a1c28;
}
Chỉ như vậy thôi. Mình đặt tên cho dễ nhớ theo cách của mình tuy nhiên các bạn có thể đặt kiểu khác tùy các bạn nhé. Giờ chúng ta vào block header thôi.
Chú ý: Bài trước đã nói rõ code của mình có dùng trong thẻ html
font-size: 62.5%để dùng đơn vịrem. Tương ứng 10px = 1rem. Để linh động tùy chỉnh và làm responsive về sau. Nếu bạn nào thắc mắc tại sao dùng đơn vịremthì tham khảo lại tại link này.
[sc name=”Courses Affiliates” ]
# Header
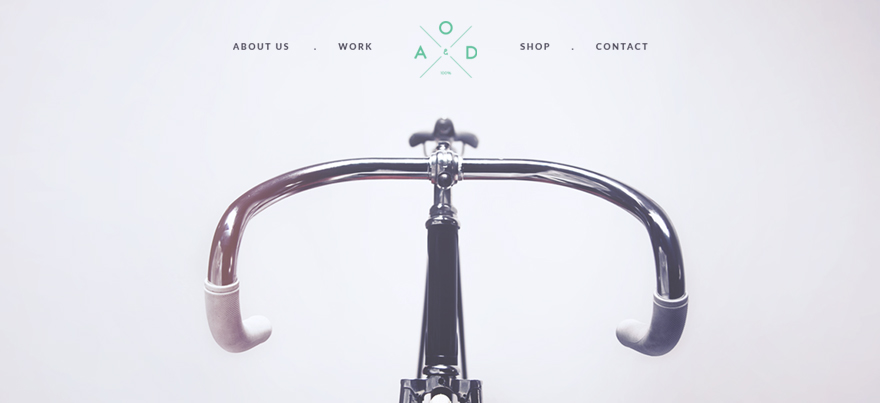
Dựng HTML: Ở đây ta thấy block header chỉ có một menu và cái background thôi. Nên việc code HTML cũng không có gì phức tạp chúng ta sẽ code HTML như thế này
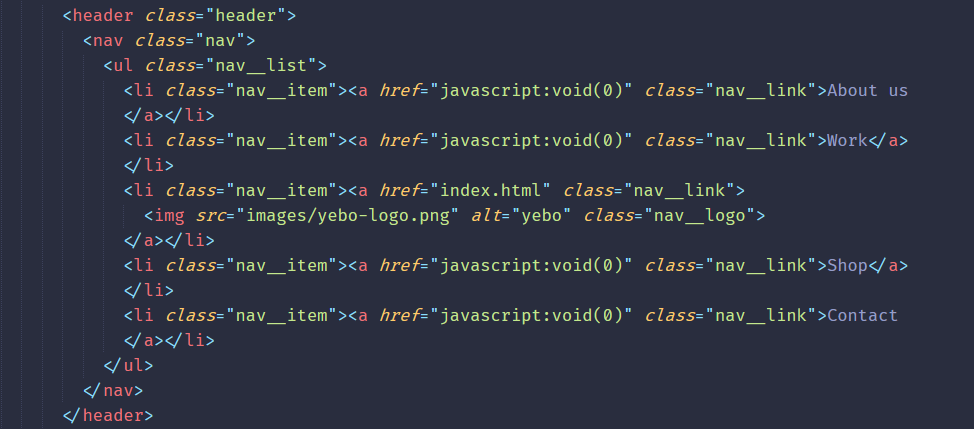
Menu thì cấu trúc thường dùng là nav ul li a thôi nhỉ. Nên mình code như hình ở trên và đặt tên theo chuẩn BEM nhóe. Các bạn nhìn vào là thấy nó chuẩn cơm mẹ nấu luôn. Đặt như vậy tẹo code cho dễ. Không hiểu BEM là gì thì quay lại phần 1 nha.
Code CSS: Giờ thì chúng ta đến bước CSS cho block header nhé.
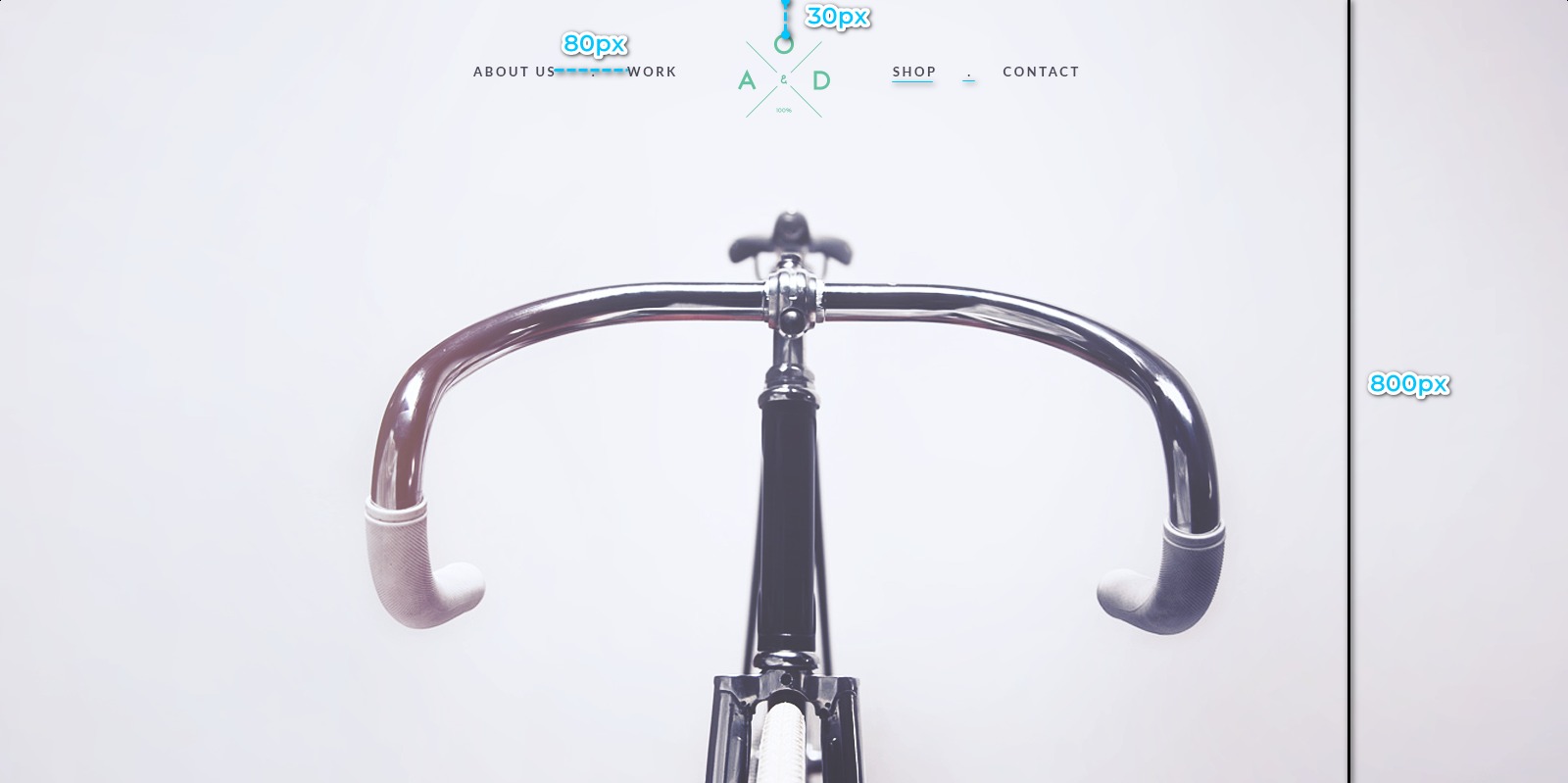
Mình thường làm là sẽ đo spacing(ở đây là margin, padding, và height) của các phần tử trong block mà chúng ta làm. Ở đây cụ thể là block header. Như các bạn thấy trên hình mình đã note các khoảng cách ví dụ như chiều cao(height) của header là 800px. Và nó có background-image đúng không nào ? Ta sẽ có CSS như sau
.header {
min-height: 80rem;
background-image: url("../images/img-bg-header.jpg");
-webkit-background-size: cover;
background-size: cover;
background-repeat: no-repeat;
background-position: center center;
display: flex;
justify-content: center;
}
Do mình thấy cái menu là content của header nó nằm chính giữa cho nên mình đã dùng display: flex cho header và justify-content: center cho nó ra giữa nhé. Bạn nào chưa biết về flexbox thì tìm hiểu lại ở link này nè. Ta được kết quả
Dựng HTML: Đã dựng ở trên mục #header
Code CSS: Nhìn vào menu thì ta thấy menu cách phía trên 30px và các item trong menu được canh giữa so với nhau nên mình sẽ cho thẻ ul.nav__list này css display:flex và align-items: center để các item sẽ canh giữa với nhau theo chiều dọc. Code sẽ trông như thế này
.nav {
margin-top: 3rem;
}
.nav__list {
display: flex;
align-items: center;
}
Tiếp theo ta nhìn spacing thì ta thấy khoảng cách giữa các item trong menu là 80px(8rem) suy ra khoảng cách của mỗi item sẽ là 40px(4rem) . Ngoài ra để ý kỹ thì các bạn sẽ thấy có dấu chấm nằm giữa 2 item menu. Tẹo mình sẽ style riêng cho nó sau nha.
Từ đó ta có thể cho padding-left và padding-right cho thẻ li sẽ là 40px.Và mình set thêm thuộc tính position: relative để có thể sử dụng :after làm dấu chấm nằm giữa các item menu.
.nav__item {
padding-left: 4rem;
padding-right: 4rem;
position: relative;
}
Thẻ a trong design là CHỮ IN HOA, in đậm có màu chữ là màu tiêu đề(–heading) và kích thước là 13px và không có gạch chân. Vì mình muốn style hiệu ứng :hover vào thẻ a dùng :before hoặc :after sau này cho nên mình sẽ thêm thuộc tính position: relative vào nữa nhé.
.nav__link {
position: relative;
display: block;
text-transform: uppercase;
color: var(--heading);
text-decoration: none;
font-size: 1.3rem;
font-weight: 700;
}
Giờ là bước làm dấu chấm nằm giữa 2 item menu. Trong CSS để chọn phần tử đầu tiên trong list của ul li thì ta dùng :first-child, cuối cùng là :last-child còn nếu số nào nào thì dùng :nth-child(x) trong đó x là số thứ tự ta muốn.
Ở đây mình dùng :after cho nên mình sẽ chọn item menu đầu tiên(about us) và số 4(shop). Sau đó dùng :after bình thường với thuộc tính content: "." và dùng position: absolute kèm theo vị trí là bottom(ở dưới) và bên phải(right). Và mình set thêm font-size: 2rem cho nó to ra chút cho giống với design.
Thuộc tính
contentnày bắt buộc phải có thì pseudo class như:beforehay:afternó mới hoạt động nhé. Nếu chưa biết:beforehay:afterlà gì thì tìm hiểu về nó tại đây nha.
.nav__item:first-child:after,
.nav__item:nth-child(4):after {
content: ".";
position: absolute;
bottom: 0;
right: 0;
font-size: 2rem;
}
Từ đây ta thu được kết quả như mong đợi. hihi. Chắc nhiều bạn nói sao mình làm mà tính toán phân tích kỹ vậy. Làm vậy để cho ra kết quả chính xác nhất và để giúp các bạn có thể hiểu sâu và làm thật tốt đấy.
Sau khi các bạn làm theo xong và nếu thấy không giống như kết quả thì có thể tham khảo code của mình tại đây. Mình đã up lên Github để cho các bạn tiện theo dõi hoặc các bạn cũng có thể tải về máy tính nhé.
# Tạm kết
Bài hôm nay ngắn gọn và súc tích thế này thôi. Hi vọng sẽ giúp ích được cho các bạn trong việc cắt PSD cũng như thêm chút exp phân tích design để có cái nhìn chi tiết hơn. Ở bài sau chúng ta sẽ đi vào block Feature nhé..






![[Quan trọng]: Hướng dẫn mua khóa học tại Evonhub thong-bao-2](https://evondev.com/wp-content/uploads/2024/11/thong-bao-2-1024x535.jpg)



2020 rồi mới xem được bài viết của anh, cảm ơn anh rất nhiều. Anh viết và giải thích rất dễ hiểu, người mới như em rất dễ tiếp thu. Một lần nữa cảm ơn anh rất nhiều
Cám ơn em nhiều nè <3
Bài viết cực kỳ chi tiết và có tâm. Cám ơn người viết bài!!!
Chúc bạn có thật nhiều sức khỏe để ra bài viết đều đều cho mọi người học hỏi !
Đọc mấy bài viết như này cảm thấy vừa dễ học vừa không cảm thấy chán chứ xem video riết rồi cũng thấy không bằng những bài ntn.
<3 <3 Thả tim thả tim <3 <3
Tại sao 1600px lại là 160rem thế mn? Mình tưởng rem phụ thuộc vào font-size của thẻ html?
Thì mình set ở html font-size: 62.5% rồi từ đó 1rem = 10px từ đó ta có 1600px = 160rem
vì bạn ấy có setup thẻ html là 62.5% nên lúc này thẻ font-size còn là 10px thôi
Cảm ơn anh đã chia sẽ bài viết này. Mong anh ra thêm những bài viết phân tích như thế này nữa. Chúc anh thành công trong cuộc sống !
Bạn làm 1 loạt tutorial như này với giao diện đa dạng lên nhé. Cảm ơn vì những bài viết chất lượng và cực tâm huyết như này.
Cám ơn nhiều nà
thanks ad đã lm ra những bài viết này
Cám ơn bạn nhé
anh ơi em thử làm khác anh chút chỗ .nav__item:first-child:after, .nav__item:nth-child(4):after
Em làm lại thành .nav__item:last-child:before, .nav__item:nth-child(2):before mà sao nó bị lệch về phía dưới một chút ạ ? Em phải dùng top: -0.5rem thì nó mới ngang hàng.
Chắc code em bị sai đâu đó thôi nè. Em check lại xem có như nhau của anh và của em không ?
Cảm ơn bạn về bài viết. Theo BEM thì block không nên có margin so với môi trường xung quanh nó. Như với .nav block, bạn set .nav {margin-top: 3rem}, nếu có 1 block khác cũng có class .nav thì mình lại phải chỉnh lại margin của block đó. Theo BEM thì trường hợp này nên sử dụng mixes,
…
và nhét cái margin-top vào header__nav :D. Đôi lời góp ý
Cám ơn bạn góp ý nà
Bài viết quá tâm huyết tuyệt vời, giúp em ngộ ra nhiều thứ. Cảm ơn anh rất nhiều
Cám ơn em nhiều nhé <3
Em mới năm nhất và đang tự học front-end, tìm được blog của anh như bắt được vàng vậy 😀
Em có thắc mắc là tại sao phải làm một cái wraper bọc lấy toàn bộ r set max-width cho nó mà không set luôn cho thằng body ạ ?
A thích làm vậy thôi em kaka. Em có thể làm theo thẻ body lunn cũng được nè
font-weight là anh tự ước lượng hay có công cụ vậy anh, photoshop e thấy nó chỉ cho font-size, family thôi à
Trong photoshop có nè, chỗ regular, bold, semibold đó em đưa ra tương ứng là 400, 700, 600.