Nội dung bài viết
Tiếp nối bài hướng dẫn sử dụng css flexbox toàn tập phần 1. Ở bài này chúng ta sẽ tìm hiểu tiếp 4 thuộc tính khác nữa của css flexbox nha các bạn.
# Justify-content
Thuộc tính này cho phép các bạn căn chỉnh các phần tử theo chiều ngang hoặc chiều dọc tùy thuộc vào thuộc tính flex-direction ở bài trước. Để mình ví dụ và giải thích cho các bạn hiểu qua hình ảnh và demo nà.
Trong justify-content có 5 giá trị đó là flex-start, flex-end, center, space-between và space-around. Khi sử dụng thuộc tính này thì nên xem thêm đó là chúng ta đang làm với flex-direction theo row(chiều ngang) hay column(chiều dọc).
Trường hợp đầu tiên là khi làm với flex-direction: row. Lúc này những phần tử(items) sẽ được căn chỉnh theo chiều ngang.
Các bạn nhớ thay những giá trị này vào thuộc tính
justify-contenttrong Codepen hoặc code của các bạn để dễ hình dung nhé.
See the Pen CSS Flexbox by EvonDev (@blackzero) on CodePen.
flex-start: Giá trị mặc định trong thuộc tính justify-content khi sử dụng giá trị này thì những phần tử sẽ nằm sát lề bên trái của container
flex-end: Sử dụng giá trị này thì các phần tử sẽ nằm sát lề bên phải, đừng nhầm với cái row-reverse nhá(row-reverse ở bài trước là đổi hướng hiển thị nhá.)
center: Giá trị này làm cho các phần tử nằm giữa container.
space-between: Giá trị này tạo khoảng cách giữa các phần tử bằng nhau, phần tử đầu tiên sát lề bên trái, phần tử cuối cùng sát lề bên phải, container sẽ tự động canh khoảng cách giữa các phần tử với nhau sao cho luôn bằng nhau.
space-around: Giá trị này thì na ná space-between nhưng khác ở chỗ là có khoảng cách 2 bên giữa các phần tử và những khoảng cách này bằng nhau.
Khoảng trống ở giữa gấp đôi là vì do khoảng cách giữa 2 ô gộp lại nhé. Nhìn vào hình là hiểu ngay phải không nào. ^_^
Trường hợp thứ 2 là khi làm việc với flex-direction: column. Thì lúc này justify-content sẽ căn chỉnh các phần tử theo chiều dọc. Các bạn xem Codepen dưới đây. Rồi mình sẽ đi qua từng giá trị như đã nói ở trên, các bạn có thể gõ code vào để hiểu hơn nha.
Bản chất thì cũng như
flex-direction: rowở trên thôi nhưng theo chiều dọc, đễ dễ hình dung hơn các bạn để màn hình laptop đứng hoặc xoay cổ các bạn qua phải(90 độ) xem là nó y changflex-direction: rowkeke.
See the Pen CSS Flexbox column by EvonDev (@blackzero) on CodePen.
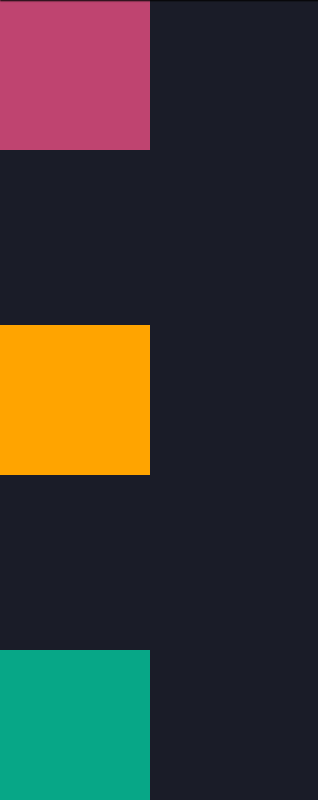
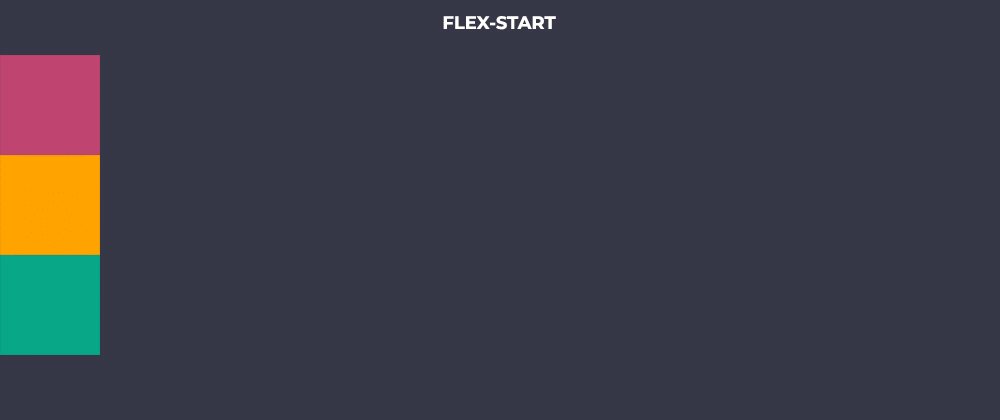
flex-start: Lúc này các phần tử được căn chỉnh theo chiều dọc rồi, nó sẽ nằm trên cùng của container như thế này
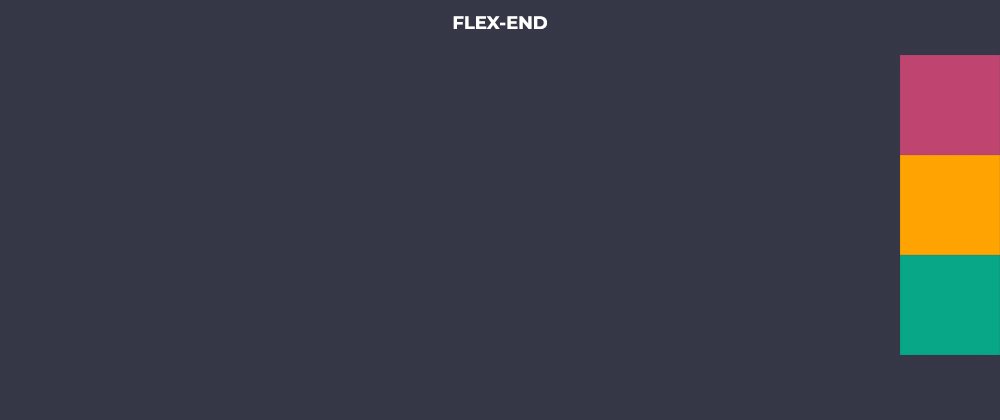
flex-end: Các phần tử sẽ nằm sát ở dưới cùng của container
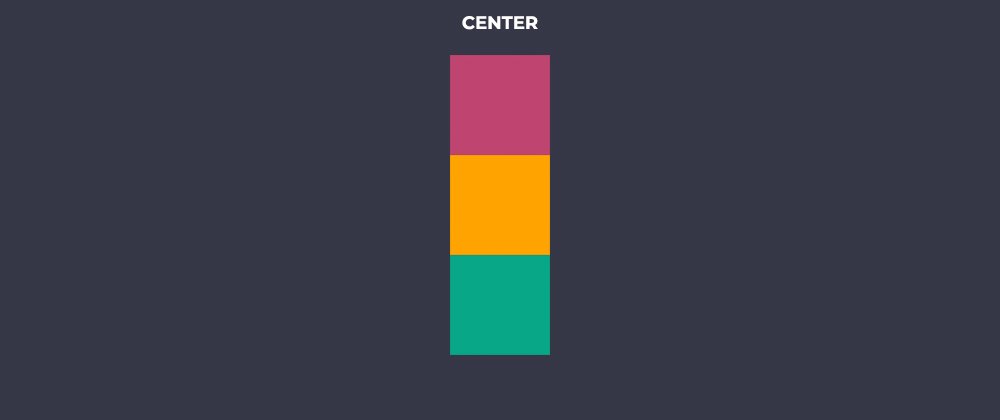
center: Các phần tử nằm giữa container theo chiều dọc như thế này
space-between: Canh đều khoảng cách giữa các phần tử, phần tử đầu tiên nằm trên cùng, phần tử cuối cùng nằm dưới cùng. Container sẽ tự động căn chỉnh các phần tử sao cho đều với nhau và đều với 2 phần tử trên dưới.
space-around: cũng như mình giải thích ở trường hợp đầu tiên, nó cũng tương tự nhưng theo chiều dọc thôi. Thay vì 2 bên thì giờ là trên dưới của các phần tử bằng nhau.
Như các bạn đã thấy justify-content là áp dụng cho content của container cụ thể là căn chỉnh các phần tử trong container. Nhưng đôi khi các bạn muốn 1 phần tử nằm bên trái còn 1 phần tử còn lại nằm sát bên phải giống như logo bên trái còn menu tuốt bên phải. Vậy phải làm như thế nào ?
Nhiều bạn chắc cũng có đọc và tìm hiểu sẽ nghĩ là thuộc tính justify-self, mình cũng đã thử tìm nhưng thuộc tính này chưa có sẵn để sử dụng. Không tin bạn có thể check Caniuse của justify-self không có gì cả.
Mình cũng tìm tòi và thấy link ở Stack Overflow này có giải thích cho các bạn nà. Nếu xem mà không hiểu thì google dịch, không hiểu nữa thì bình luận phát. Mình sẽ trả lời nà.
# Order
Thuộc tính này cho phép đổi vị trí hiển thị của các phần tử, giống như các bạn hay dùng bootstrap 3 hồi xưa. Khi xuống mobile muốn đưa hình lên trên nội dung hay đưa xuống dưới thì mình nhớ không lầm là dùng những class như pull hay push trong bootstrap3.
Tuy nhiên ở flex thì có thuộc tính này, giúp cho việc thay đổi vị trí các phần tử trở nên rất dễ dàng. Xuống màn hình tablet hay mobile chỉ cần dùng nó là xong. Các bạn xem demo codepen nè.
See the Pen CSS Flexbox Order by EvonDev (@blackzero) on CodePen.
Mặc định giá trị của thuộc tính order là 0. Trong demo của mình có 3 thẻ div tương ứng màu tím vàng xanh lá. Nhưng mình muốn màu xanh lá nằm giữa màu tím và vàng.
Thì mình sẽ cho order của màu xanh là 1 và màu vàng sẽ là 2. Hoặc chỉ cần cho màu vàng order 1 thôi là đủ vì lúc này 2 thẻ div màu tím và xanh lá mặc định là 0 nên nó sẽ nằm yên. Màu vàng thế chỗ màu xanh lá nên xanh lá sẽ xuống giữa như ý bạn muốn.
# Align-items
Ngược lại với thuộc tính justify-content thì mặc định align-items canh các phần tử theo chiều dọc thay vì chiều ngang như justify-content. Tuy nhiên nếu đổi flex-direction sang column thì align-items sẽ canh theo chiều ngang.
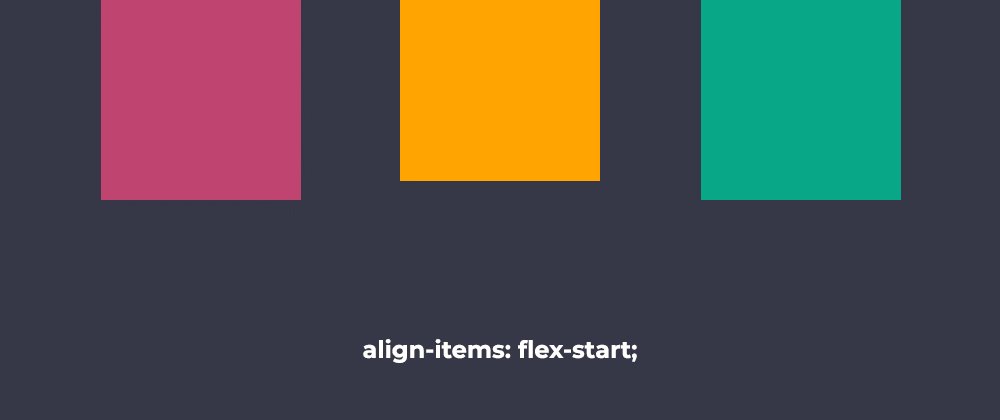
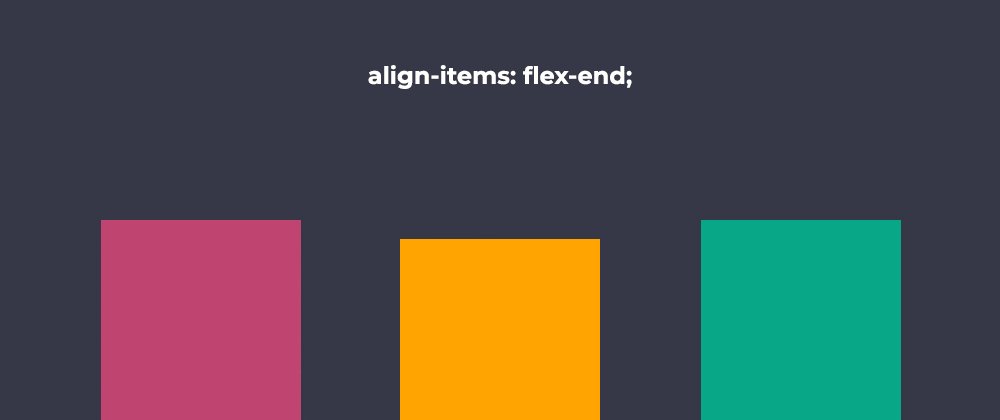
Trường hợp đầu tiên khi làm việc với flex-direction: row(mặc định). Các phần tử sẽ được canh theo chiều dọc. Trong align-items có 5 giá trị đó là flex-start, flex-end, center, stretch(default), baseline(typography)
Các bạn có thể xem ảnh GIF mình làm dưới đây cho dễ hình dung nha.
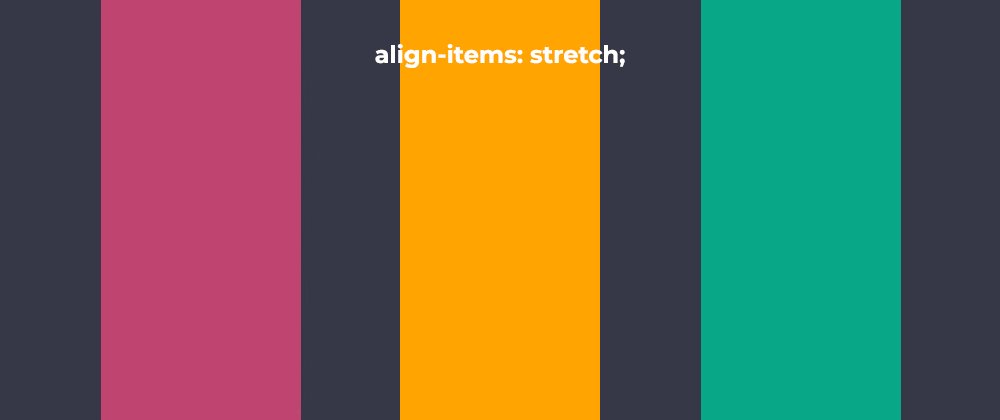
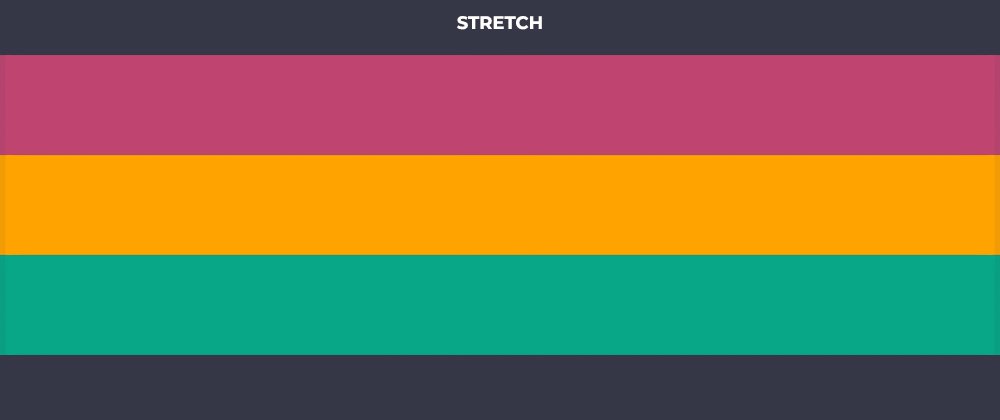
Mặc định trong align-items là stretch, nếu các phần tử các bạn set height: auto thì nó sẽ cao full hết container chứa nó, nhưng nếu các bạn set height cố định thì nó sẽ đè lên thuộc tính stretch này và tất nhiên nó sẽ không cao full mà chỉ lấy giá trị height mà bạn set.
See the Pen CSS Flexbox stretch by EvonDev (@blackzero) on CodePen.
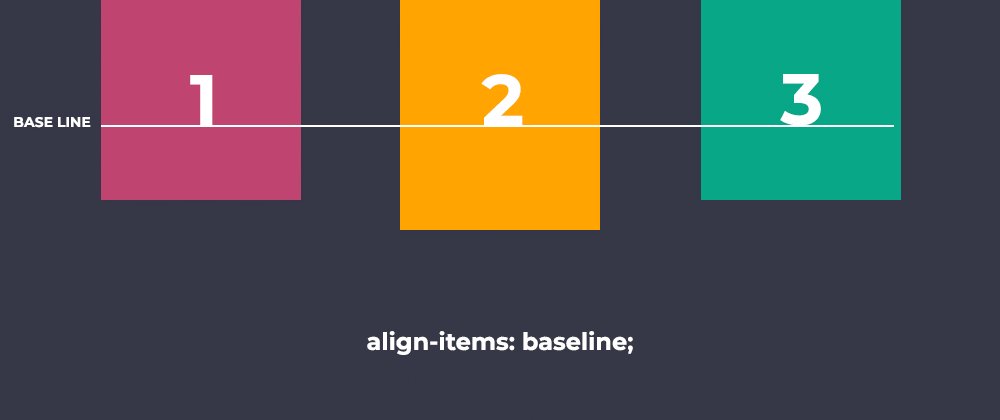
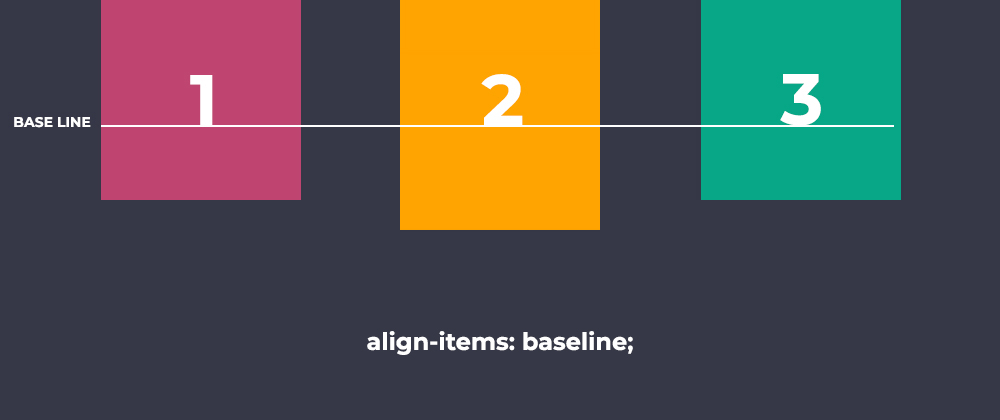
Còn 1 giá trị khá khó hiểu đó là baseline, nghĩa là nó sẽ canh các phần tử với nhau dựa vào chữ bên trong(Dòng chữ đầu tiên thôi nhé). Các bạn xem Codepen dưới đây
See the Pen CSS Flexbox baseline by EvonDev (@blackzero) on CodePen.
Baseline là định nghĩa trong typography. Các bạn có thể xem bài này để hiểu baseline trong typography là gì thì sẽ hiểu ngay giá trị baseline trong flexbox.
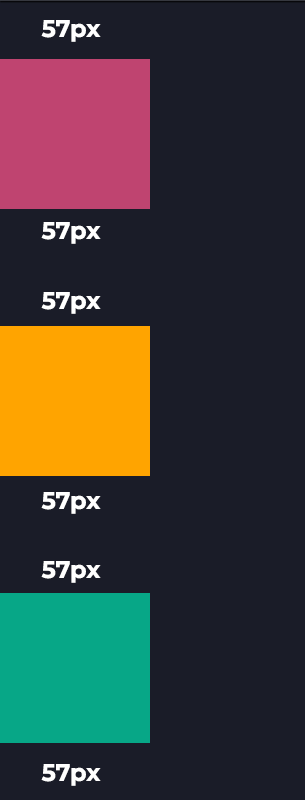
Trường hợp thứ 2 khi làm việc với flex-direction: column. Các phần tử sẽ được canh theo chiều ngang. Cũng là 5 giá trị như trên. Xem ảnh GIF nà.
Riêng giá trị baseline thì ở với trường hợp này nó không có tác dụng, nó chỉ canh baseline của các chữ theo chiều ngang khi ở flex-direction: row.
# Align-self
Thuộc tính này tương tự với thuộc tính align-items ở trên nhưng khác ở chỗ là áp dụng riêng lẻ cho các phần tử mà bạn muốn thay đổi giá trị của nó.
Giả sử bạn có các phần tử đều là align-items: flex-start(mặc định) nhưng bạn muốn thẻ div màu vàng ở giữa chứ không phải ở trên thì lúc này các bạn chỉ cần css cho thẻ div màu vàng align-self: center là được.
See the Pen CSS Flexbox align-self by EvonDev (@blackzero) on CodePen.
# Tạm kết
Phù!!!. Bài này tạm kết ở đây nà. Flexbox tuy nhiều thuộc tính nhưng cũng dễ hiểu mà phải không, chỉ cần làm nhiều, thực hành nhiều là sẽ hiểu ấy mà kaka. Các bạn có góp ý gì thì bình luận nha để mình cải thiện bài viết cũng như kiến thức nè.
Ở bài tiếp theo mình sẽ giới thiệu hết những thuộc tính còn lại của flexbox. Các bạn nhớ đón đọc nhé. Cám ơn các bạn và chúc các bạn một ngày tốt lành..
















![[Quan trọng]: Hướng dẫn mua khóa học tại Evonhub thong-bao-2](https://evondev.com/wp-content/uploads/2024/11/thong-bao-2-1024x535.jpg)


bài viết rất hay và gãi đúng chỗ ngứa :v tks a kaka
Rất chi tiết cảm ơn bạn 😀
bài viết đầu tư vãi 🙂 chúc bác năm sau trang này nhiều view nha
Thanks ban nà
Bài viết rất hay, cảm ơn anh!
Cái chỗ mà “flex-end/start: Sử dụng giá trị này thì các phần tử sẽ nằm sát lề bên phải/trái” mình ko biết có sai sai j ko. Nói flex-start/end: items nằm đầu lề/cuối lề theo hướng hiển thị thì đúng hơn. Vì flex-start mà với flex-direction là row-reverse thì nó nằm về phía phải 🙂
Mình đang nói theo giá trị mặc định nà. Còn việc đổi hướng lại thì như bạn nói đúng roài 😀