Nội dung bài viết
Mình thấy gần đây nhiều bạn hỏi mình viết về Responsive. Nhưng vì đang bận làm serie cắt PSD sang HTML nên chưa có viết được, nhân tiện hôm nay là phần 5 còn hai blocks nho nhỏ nữa mà thôi.
Cho nên mình cũng nói sơ qua về Responsive trong CSS trong bài này luôn, những ý chính mà các bạn cần nắm vững khi làm cũng như chúng ta sẽ áp dụng Responsive vào thiết kế mà chúng ta sẽ hoàn thành ở phần 5 này trong phần kế tiếp.
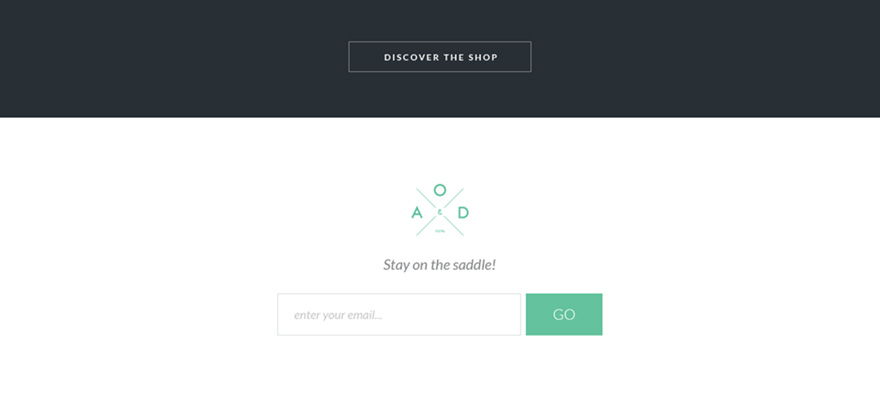
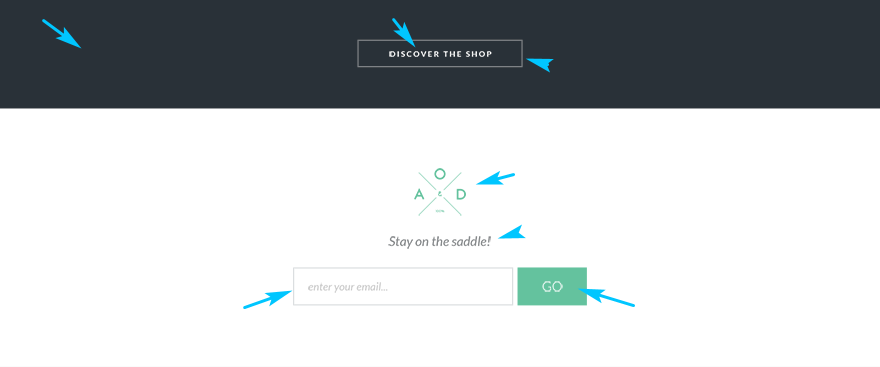
Ở phần trước chúng ta đã hoàn thành block Tweet và block Images Shop. Hôm nay chúng ta sẽ làm nhanh hai block nhỏ còn lại đó là Discover và Mail.
# Block Discover
Ở block này chắc các bạn cũng hiểu nó quá đơn giản. Block này có màu nền xám đậm và chỉ có một thẻ a nằm chính giữa style có border, chữ in hoa và in đậm. Sau khi lấy các thông số như khoảng cách, kích thước ta có HTML & CSS như sau
<div class="discover"> <a href="javascript:void(0)" class="discover__btn">Discover the shop</a> </div>
.discover {
padding: 7rem 1.5rem;
background-color: var(--bg-dark);
text-align: center;
}
.discover__btn {
display: inline-block;
min-width: 30rem;
padding: 2rem;
text-transform: uppercase;
font-size: 1.4rem;
color: white;
border: 1px solid currentColor;
box-shadow: none;
outline: none;
text-decoration: none;
font-weight: bold;
transition: .2s linear;
}
.discover__btn:hover {
background-color: var(--primary);
border-color: var(--primary);
}
Mình muốn khi rê chuột vào nó có hiệu ứng đổi màu background của button cho nên mình CSS thêm vào :hover. Như vậy là xong block Discover.
# Block Mail
Block này cũng khá đơn giản gồm có một tấm hình logo, đoạn text ngắn và một cái form gửi mail. Từ đây chúng ta có HTML và CSS lần lượt như sau
<div class="mail">
<img src="images/yebo-logo.png" alt="" class="mail__logo">
<span class="mail__text">Stay on the saddle!</span>
<form action="javascript:void(0)" class="mail__form" autocomplete="off">
<input type="email" name="email" class="mail__form-inp" placeholder="enter your email..." autofocus>
<button class="mail__form-btn">Go</button>
</form>
</div>
.mail {
padding: 10rem 1.5rem;
background-color: white;
text-align: center;
}
.mail__logo {
margin: 0 auto 3.5rem;
}
.mail__text {
font-size: 2.4rem;
font-style: italic;
color: var(--text);
margin-bottom: 3.5rem;
display: inline-block;
}
.mail__form {
display: flex;
justify-content: space-between;
max-width: 54rem;
margin: 0 auto;
}
.mail__form-inp {
border: 1px solid var(--input-border);
color: var(--input-text);
padding: 2.5rem;
font-style: italic;
font-size: 2rem;
width: 74%;
}
.mail__form-btn {
width: 25%;
border: 0;
outline: none;
color: white;
background-color: var(--primary);
text-transform: uppercase;
font-size: 2.4rem;
font-weight: 300;
}
Có một điểm mình sẽ phân tích đó là ở phần form mình đo từ Design thì nó rộng tối đa là 540px cho nên mình set max-width: 54rem rồi sau đó mình thấy thẻ input chiếm khoảng 75% còn thẻ button chiếm 25% nhưng mình thấy có khoảng cách ở giữa chúng một chút nên mình giảm độ rộng của thẻ input xuống 74% để có khoảng trống nà.
Vì những blocks này đơn giản nên mình không dành nhiều thời gian phân tích cho các bạn như những blocks phức tạp khác ở các bài trước.
Vì thế nếu bạn xem mà không hiểu thì có thể bình luận hỏi mình nhé. Vì CSS mình dựa vào Design mà code ra thôi chứ không có gì phức tạp cả.
# Responsive là gì ?
Nói ngắn gọn về Responsive tức là để chỉ một trang web có thể hiển thị tương thích trên mọi kích thước hiển thị của trình duyệt hoặc mọi thiết bị mà không bị vỡ giao diện. Ngoài ra còn phải đáp ứng được UI UX nữa.
Ví dụ : nếu một trang web hiển thị 3 4 cột trên Desktop trông rất đẹp, xuống giao diện điện thoại vẫn để bố cục như vậy thì có thể rất là nhỏ khiến người đọc không thích, mất trải nghiệm người dùng(UX), các cột phải thu nhỏ lại làm xấu giao diện(UI). Vì thế chúng ta sẽ cần Responsive để xử lý những trường hợp như thế này
Để trang web hiển thị được Responsive thì việc đầu tiên là chúng ta cần khai báo dòng này trong thẻ head của trang web
<meta name="viewport" content="width=device-width, initial-scale=1">
Trong đó
- viewport: Là kích thước hiển thị của giao diện màn hình
- device-width: Là chiều rộng của thiết bị. Ở đây
content="width=device-width"nghĩa là khi trang web chúng ta hiển thị trên thiết bị nào thì sẽ có độ rộng bằng thiết bị đó - initial-scale: Thiết lập mức phóng to ban đầu của giao diện. Ở đây chúng ta cho nó là 1 nghĩa là chưa có phóng to(zoom)
# Sử dụng responsive với @media
Để có thể code Responsive cho một trang web thì trong CSS chúng ta sẽ dùng “nguyên tắc” @media. Và trong @media có rất nhiều thuộc tính tuy nhiên mình chỉ đề cập những thứ hay được sử dụng nhất mà thôi. Cú pháp của @media như sau:
@media not|only media type and (media feature) {
CSS-Code;
}
Trong đó not có nghĩa là không áp dụng cho màn hình nào đó và only nghĩa là chỉ áp dụng cho loại màn hình nào đó. Ngoài ra còn có media type , media feature và trong media type có ba loại hay dùng như sau:
- all: Áp dụng cho tất cả thiết bị
- print: Áp dụng cho các thiết bị in ấn
- screen: Áp dụng cho máy tính và các thiết bị điện thoại
Còn trong media feature ta có:
- max-width: Chiều rộng tối đa của màn hình
- min-width: Chiều rộng tối thiểu của màn hình
- max-height: Chiều cao tối đa của màn hình
- min-height: Chiều cao tối thiểu của màn hình
- orientation: Khung nhìn của thiết bị khi xoay màn hình ví dụ portrait(đứng) hay landscape(ngang)
- resolution: Độ phân giải của thiết bị (dpi hoặc dpcm) khi các bạn làm việc với các loại màn hình có độ phân giải cao như màn hình retina trên Mac
- …. rất nhiều thông số khác các bạn có thể xem thêm tại bài này
# Cách dùng @media queries
Để sử dụng @media queries thì theo như mình giải thích ở trên thì chúng ta có thể dùng trong các trường hợp như là xuống dưới màn hình điện thoại thường là < 768px nghĩa là max-width tối đa là 767px. Vì thế ta có thể CSS như sau:
@media only screen and (max-width: 767px){
.banner {
display: none;
}
}
Chỉ đơn giản như vậy thôi. Ngoài ra khi các bạn dùng @media queries để làm Responsive thì các bạn sẽ gặp hai trường phái cụ thể đó là Desktop First và Mobile First.
Desktop First: Nghĩa là các bạn code từ thiết bị lớn như Desktop rồi sau đó custom CSS hiển thị Responsive cho phù hợp ở các thiết bị nhỏ hơn như Tablet, IPad rồi tiếp theo xuống dưới Mobile.
Vì xuống các màn hình nhỏ hơn thì giao diện sẽ phải thay đổi để đáp ứng được việc hiển thị tốt nhất có thể. Từ đó việc chúng ta phải sử dụng nhiều dòng code @media queries để xác định từng loại màn hình cụ thể để code cho phù hợp. Ví dụ:
@media only screen and (max-width: 1199px){}
@media only screen and (max-width: 1023px){}
@media only screen and (max-width: 767px){}
@media only screen and (max-width: 479px){}
Mobile First: Thì ngược lại lúc các bạn bắt đầu code nghĩa là các bạn đang làm giao diện ở thiết bị nhỏ nhất là điện thoại sau đó đến các thiết bị lớn hơn như IPad, Tablet thì phải custom CSS ở giao diện đó rồi lại đến màn hình to hơn như Desktop hay Retina trên Mac…
@media only screen and (min-width: 480px){}
@media only screen and (min-width: 768px){}
@media only screen and (min-width: 1024px){}
@media only screen and (min-width: 1200px){}
# Tạm kết
Như vậy mình và các bạn đã kết thúc serie cắt PSD sang HTML ở phần 5 này với giao diện Desktop mà thôi và mình cũng đã nói sơ qua về Responsive cho các bạn biết nó như thế nào, sử dụng ra sao ?
Ở bài tiếp theo chúng ta sẽ áp dụng những kiến thức chúng ta đã học về Responsive trong bài này vào thiết kế mà chúng ta đã hoàn trong suốt 5 phần của serie cắt PSD sang HTML nhé.
Còn bây giờ thì chúc các bạn một ngày tốt lành. Đừng quên kiểm tra kết quả online tại đây và tải source code mới nhất tại đây..



![[Quan trọng]: Hướng dẫn mua khóa học tại Evonhub thong-bao-2](https://evondev.com/wp-content/uploads/2024/11/thong-bao-2-1024x535.jpg)



hóng phần responsive thôi sắp hoàn thành sản phẩm rồi kaka
keke. Thanks
load trang đẹp quá
Hihi. Cám ơn bạn nha
Bạn ơi cho mình hỏi sao thấy hiện tại xu thế người ta sử dụng bootstrap để code khác nhiều mà mình không thấy bạn dùng, bạn có thể nêu rõ lý do không, các div ở đây bạn toàn chia % 😀
Ah do mình muốn làm như thế này để các bạn newbie hiểu được nó ntn đó mà. Bootstrap cũng là từ CSS và cột của nó cũng chia % nà